Привет Друзья! Как и обещал, составил тему о сайдбарах WordPress. Это маленькое руководство по использованию и настройке сайдбаров на сайтах WordPress.
В данной теме я хочу раскрыть небольшой секрет всем разработчикам шаблонов: сайдбары всегда являлись важной составляющей системы WordPress и за несколько последних лет были значительно усовершенствованы.
Принимая во внимание последние разработки, я собираюсь показать пошаговый процесс создания и использования боковых панелей для тем WordPress.
Что такое сайдбар WordPress?
На самом деле термин ‘сайдбар (sidebar)’ может означать два абсолютно не связанных понятия в системе WordPress:
- Динамичный сайдбар (Dynamic sidebar): контейнер для набора виджетов, которые пользователь установить через админ панел -> раздел Виджеты.
- Шаблон боковой панели (Sidebar template): это сайдбар, который отображается шаблоном сайта.
В большинстве случаев, простые шаблоны имеют динамичный сайдбар, которые загружают все размещённые виджеты из админ панели . Этот процесс может проходить и по другому алгоритму, но чаще всего именно по этой схеме. Всё же важно понимать, что динамичный сайдбар и шаблон боковой панели – это две разные вещи. Все премиум шаблоны WordPress, в основном работаю с Sidebar template.
Обычно, термин ‘сайдбар’ используют по отношению к динамичной боковой панели, о которой и пойдет речь в данной статье. Однако я буду затрагивать и шаблон боковой панели.
Больше всего во время просмотра многих тем меня разочаровало то, что разработчики не в полной мере используют преимущества наиболее мощных функций системы WordPress. Большинство тем имеют только один сайдбар, в лучшем случае два. Но ведь эти темы создадут огромные страницы с набором опций, которые спокойно можно обработать с помощью виджетов, а их содержание поместить прямо в шаблон. Я предпочитаю использовать много сайдбаров в теме, для создания гибкого многофункционального сайта.
Смотрите также: Плагины по работе с сайдбарами и виджетами.
Регистрируем, добавляем и создаём сайдбар WordPress
 Многие темы часто не соответствуют стандартам качества, поэтому, если Вы разработчик шаблонов, давайте убедимся, что Вы относитесь к этому вопросу серьёзно. Создание соответствующего динамичного сайдбара WordPress – наиболее важная часть процесса, потому что то, что Вы в нем установите, будет связано со всеми другими функциями боковой панели.
Многие темы часто не соответствуют стандартам качества, поэтому, если Вы разработчик шаблонов, давайте убедимся, что Вы относитесь к этому вопросу серьёзно. Создание соответствующего динамичного сайдбара WordPress – наиболее важная часть процесса, потому что то, что Вы в нем установите, будет связано со всеми другими функциями боковой панели.
Чтобы создать один или несколько сайдбаров, Вам придёться регистрировать их через файл functions.php Вашей темы, у каждой темы существует свой файл, который содержит все настройки шаблона. В файл functions.php Вы можете дописывать или удалять настройки темы.
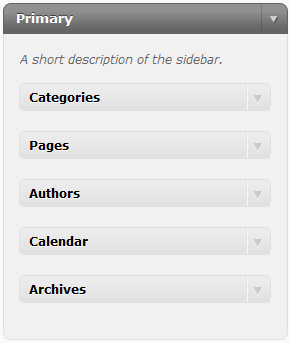
Код, представленный ниже, демонстрирует, как можно создать сайдбар в системе WordPress, воспользовавшись функцией register_sidebar(). В данном случае мы будем создавать боковую панель под названием ‘primary’, которая станет примером для дальнейшей работы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php add_action( 'widgets_init', 'registriruem_sidebari' ); function registriruem_sidebari() { /* Регистрируем 'primary' сайдбар. */ register_sidebar( array( 'id' => 'primary', 'name' => __( 'Primary' ), 'description' => __( 'Описание сайдбара (видно в админ панеле).' ), 'before_widget' => '<div id="%1$s" class="my_widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="my_widget-title">', 'after_title' => '</h4>' ) ); /* Вы можете повторить функцию register_sidebar() для других виджетов, поле id должно быть уникальным (primary, secondary, moiwidget и так далее. */ } ?> |
Как Вы видите регистрация сайдбара очень простая задача, если есть информация как это делать.
Аргументы для создания динамичной боковой панели dynamic_sidebar()
Функция register_sidebar() признает только один параметр, он называется $args и содержит множество аргументов, определяющих, каким образом боковая панель с её виджетами должна быть обработана. Далее рассмотрим примеры как использовать аргументы вручную.
Id
Аргумент id, возможно, один из самых важных аргументов, который необходимо прописать (посмотрите пример некачественно написанного кода ниже и поймете, почему Вы обязательно должны прописать его). WordPress будет использовать id, чтобы назначить виджеты для определенного сайдбара, а Вам понадобится id, чтобы в дальнейшем заполнить боковую панель – сайдбар.
Каждый id должен быть уникальным. WordPress, по умолчанию, пропишет его для sidebar-$i (где $i – это порядковое число созданного сайдбара).
|
1 2 |
//наш id виджета, который назначается только один раз 'id' => 'primary', |
Name
Вы можете прописать любое имя, которое, на Ваш взгляд, наилучшим образом представит Ваш сайдбар WordPress. Чаще всего сайдбарам присваивают имена, по которым пользователь сможет определить, какие аспекты темы, он затрагивает (например левый или правый сайдбар). Этот аргумент может быть интернационализирован (т.е. локализован для других языков). Поэтому удостоверьтесь, что Вы прописали правильный текстовый домен во время подготовки темы для перевода. Аргумент, по умолчанию, прописывается как Sidebar $i (где $i – это порядковое число созданного сайдбара).
|
1 2 |
//name виджета, в примере использую Primary, как название id виджета 'name' => 'Primary', |
description
Аргумент description впервые был представлен в версии WordPress 2.9. Этот аргумент позволяет описать Ваш виджет, описание отображается в админ панеле в разделе Виджеты. Этот аргумент, по умолчанию, прописывается в пустой строке. Он также может быть интернационализирован (т.е. писать кирилицой или другими языками).
|
1 2 |
//description будет видно в разделе виджеты 'description' => __( 'Виджет для левой колонки на сайте' ), |
before_widget
Аргумент before_widget это открывающий элемент виджета, назначенного для сайдбара. Это также должен быть элемент уровня блока HTML разметки (например, тег <li>, <p>, <div> и т. д.). У этого аргумента есть пара особенностей, которые Вы можете прописывать например в id="" или class="": атрибуты id="" прописываются так: (%1$s) и атрибуты class="" так: (%2$s).
По умолчанию, WordPress пропишет их как элемент списка: <li id="%1$s">. Я не сторонник создавать элементы списка виджетов сайдбара. Я всегда использую <div>. Я не сторонник создавать элементы списка виджетов сайдбара. Последнее время я использую, так как в случае отсутствия виджета на сайте у Вас не будут отображаться лишние HTML теги, впрочем далее мы рассмотрим как от них избавиться.
after_widget
Аргумент after_widget довольно просто создать. Это закрывающий элемент для виджета, назначенного для сайдбара. Вам просто необходимо закрыть элемент, прописанный для аргумента before_widget. По умолчанию, WordPress пропишет его, как <li>.
|
1 |
[crayon-662a80ba5de7e430028007 inline="true" ]'after_widget' => '</div>', |
[/crayon]
before_title
Большинство виджетов отображают заголовок, если пользователь заносит его. Аргумент before_title это открывающий элемент заголовка виджета. По умолчанию, WordPress прописывает его как <h2>. Для SEO Грамотности использовать теги <h2> не стоит, в данном случае подойдут теги <h3> и <h4>. Для интуитивности и читабельности кода не делайте названия классов без дефисов, чтобы Вам самим было удобнее прочитать название, очень актуально, если не работали с сайтом некоторое время.
after_title
Аргумент
after_title это закрывающий элемент, прописанный в аргументе
before_title. По умолчанию, WordPress прописывает его как
</h2>.
|
1 |
'after_title' => '</h3>' |
Отображение динамичного сайдбара dynamic_sidebar()
Когда создание сайдбара завершено, можно заняться его отображением внутри темы. В системе WordPress для этого создана функция под названием <a title="Codex Wordpress функция dynamic_sidebar()" href="http://codex.wordpress.org/Function_Reference/dynamic_sidebar" target="_blank" rel="nofollow">dynamic_sidebar()</a>. Данная функция всегда запрашивает параметр $index, который может одновременно располагаться как в аргументе id, так и в аргументе name (прописанный во время создания сайдбара). Несмотря на то, что технически возможно использование обоих, гораздо безопаснее использовать прописанный Вами id.
Используя в одном из Ваших шаблонов код, представленным ниже, Вы можете расположить сайдбар primary, описанный чуть выше. Обратите внимание, что div с class и id Вы можете поменять на своё усмотрение и прикрутить к ним различные css стили.
|
1 2 3 4 5 |
<div id="id-vidgeta-primary" class="moi-saidbar"> // вызываем функцию отображения сайт бара <?php dynamic_sidebar( 'primary' ); ?> </div> |
Обычно этот код располагается в файле sidebar-primary.php, о котором Вы узнаете чуть позже, когда мы будем говорить о шаблонах боковой панели. Однако dynamic_sidebar() может быть вызван в любом месте Вашей темы.
Отображение контента по умолчанию (default content)
Некоторые разработчики тем отображают собственный контент, если пользователь не закрепил ни одного виджета в конкретном сайдбаре. Чтобы проверить наличие виджетов в сайдбаре, воспользуемся условным тегом is_active_sidebar().
Точно так же, как функция dynamic_sidebar(), использующаяся для наполнения сайдбара, функция is_active_sidebar() всегда запрашивает параметр $index, который должен являться ID сайдбара, который Вы проверяете.
С помощью кода, представленного ниже, можно проверить наш сайдбар primary на наличие виджетов. Если виджеты имеются, мы отобразим их, если нет – отобразим контент, который специально заготовили.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="id-vidgeta-primary" class="moi-saidbar"> <?php if ( is_active_sidebar( 'primary' ) ) : ?> <?php dynamic_sidebar( 'primary' ); ?> <?php else : ?> <!-- В этой части мы можем отобразить заготовленный контент на случай отсутствия виджетов --> <?php endif; ?> </div> |
Не отображаем боковую панель без виджетов
В предыдущем разделе показано, как расположить недостающий контент, когда определенный сайдбар не активен, но у Вас также есть возможность полностью свернуть (ничего не отображать) сайдбар, если боковая панель не активна.
Мы снова будем использовать, функцию is_active_sidebar(), чтобы проверить сайдбар primary на наличие виджетов.
|
1 2 3 4 5 6 7 8 9 |
<?php if ( is_active_sidebar( 'primary' ) ) : ?> <div id="id-vidgeta-primary" class="moi-saidbar"> <?php dynamic_sidebar( 'primary' ); ?> </div> <?php endif; ?> |
Кстати говоря, здесь можно придумать несколько интересных вещей. Например, Вы можете создать ширину динамичного сайдбара для своего контента, зависящую от того, какие сайдбары активны, а какие нет. Подробнее об этом в в следующей статьях.
- SEO: Как поднять Тиц и PR сайта
- Микроформаты для бизнес сайтов
- Что такое региональная выдача?
- Правила успеха в приобритении ссылок
Шаблоны боковой панели – сайдбара
Мы затронули все аспекты, касающиеся создания и работы с динамичным сайдбаром, но нужно заметить, что существуют и другие интересные функции. Поэтому давайте обратим внимание на шаблоны сайдбара.
Шаблон сайдбара используется для размещения кода динамичного сайдбара (посмотрите ‘Отображение динамичного сайдбара’ выше). В среднем, все темы WordPress имеют один шаблон под названием sidebar.php. Если Ваша тема имеет одну боковую панель – этого шаблона достаточно.
Шаблоны сайдбара заполняются внутри темы при помощи функции get_sidebar().Представленный ниже код я обычно использую, чтобы заполнить файл sidebar.php.
|
1 |
[crayon-662a80ba5dee8582572320 inline="true" ]<?php get_sidebar(); ?> |
[/crayon] get_sidebar() также всегда запрашивает параметр $name, который позволит заполнить более конкретные шаблоны. Например, код, представленный ниже, запрашивает файл шаблон sidebar-primary.php.
|
1 |
[crayon-662a80ba5def5727554136 inline="true" ]<?php get_sidebar( 'primary' ); ?> |
[/crayon] Для наведения полного порядка в Вашей теме и разделения кода необходимо создать конкретный шаблон для каждого динамичного сайдбара. Я предполагаю, чтобы для начала Вы создали два динамичных сайдбара с уникальными id: primary и secondary. Для лучшей организации создайте два файла: sidebar-primary.php и sidebar-secondary.php.
Вам понадобится код, представленный ниже для создания обоих шаблонов.
|
1 2 |
[crayon-662a80ba5df07679419758 inline="true" ]<?php get_sidebar( 'primary' ); ?> <?php get_sidebar( 'secondary' ); ?> |
[/crayon] Выше представлен традиционный код, который я использую для создания шаблонов. Вы можете немного изменить его для максимального соответствия Вашим личным требованиям. Всё же необходимо убедиться, что Вы используете функцию get_sidebar(), когда заполняете шаблон сайдбара.
Неудачный код сайдбара
Существует ряд повторяющихся от кода к коду недочетов, которые я не приемлемы на хороших сайтах. Не все они, конечно, технически неправильны, но могут привести к неисправностям или просто являются лишней нагрузкой кода.
Проблема 1: беспорядочный код, сброшенный в functions.php
Если Вы разрабатываете темы, необходимо знать, что WordPress built-in hooks, работает с помощью hooks. Необходимо не просто хорошо знать их, важно их использовать. Самая большая проблема, которую я обнаружил, заключается в том, что код попросту сбрасывается в functions.php. Вам следует создавать функцию регистрации сайдбара, а затем прикреплять её к widgets_init. Вы можете посмотреть пример того, как это сделать выше, в разделе ‘Регистрация и создание динамичного сайдбара’.
Проблема 2: отсутствие прописанных ID
Важно понимать, если неясно прописывают id, это обязательно повлечет за собой определенные последствия. Когда Вы используете register_sidebar() или register_sidebars(), не прописывая индивидуальный id, WordPress автоматически создает индикаторы id, подсчитывая количество уже созданных сайдбаров. И, казалось бы, всё замечательно. Но это большая ошибка. Ведь когда плагин или child theme создает новый сайдбар, боковой панели присваивается id 1 (если она первая в потоке), что приводит к изменению id всех других сайдбаров. Когда пользователь обратится к сайдбару, он увидит, что все его виджеты закреплены за другим сайдбаром.
Виджеты закреплены за динамичным сайдбаром, в соответствии с его id. Если id меняется, виджеты также перемещаются. Вот почему так важно надлежащим образом прописывать id во время создания сайдбара. Выше, в разделе ‘Регистрация и создание динамичного сайдбара’, Вы можете посмотреть, как сделать это правильно.
Ещё одним преимуществом четкого прописания id является то, что Вы точно знаете, что id предназначен для использования в других функциях, таких как dynamic_sidebar() и is_active_sidebar().
- Плагины для мультиязычных сайтов на WordPress
- Смена шрифта WordPress, на собственный
- Плагин бэкапа базы данных и файлов WordPress
Проблема 3: проверка обратной совместимости
В PHP проверке function_exists() нет никакой необходимости. Как упоминалось ранее в этой статье, динамичные сайдбары существуют примерно с 2007 года. Использовать такой тип проверки можно только для обеспечения обратной совместимости. Однако большинство тем не имеют обратной совместимости, да и я не рекомендую использовать её со времен появления предыдущей версии.
Один из распространенных типов проверки на существование функции register_sidebar() представлен ниже. Забудьте об этом типе проверки и просто создайте сайдбар.
|
1 |
<del datetime="2013-01-08T21:30:36+00:00">if ( function_exists( 'register_sidebar' ) )</del> |
То же самое можно сказать о проверке dynamic_sidebar(). Вместо неё просто запросите данную боковую панель, если функция существует, она появится.
|
1 |
<del datetime="2013-01-08T21:30:36+00:00">if ( function_exists( 'dynamic_sidebar' ) )</del> |
Люди по-разному относятся к обратной совместимости. Это объяснимо. Но если Вы собираетесь кодировать что-то одно с обратной совместимостью, потрудитесь создать всю тему также с обратной совместимостью.
Проблема 4: когда стоит и когда не стоит использовать get_sidebar()
Когда разработчики заполняют шаблон сайдбара, они часто используют данный код (или что-то похожее):
|
1 |
include( TEMPLATEPATH . '/sidebar.php' ); |
Это не лучший способ отображения сайдбара в теме. В системе WordPress есть функция get_sidebar(), с помощью которой можно легко это сделать. Всегда пользуйтесь ей, как это показано в образце выше, в разделе ‘Шаблоны боковой панели – сайдбара’. Вам стоит использовать эту функцию, потому что хук get_sidebar() выполняется тогда, когда шаблон заполняется информацией, а его плагины могут быть использованы для обработки особых характеристик.
Есть несколько случаев, когда get_sidebar() не уместна, это касается специальных тем, но встречается данный способ достаточно редко.
- Плагин интернет магазина WordPress WooCommerce
- Сделать всплывающее окно, popup на сайте
- Парсинг, для сайтов кино тематики
Подведём итог
Я рассмотрел вопросы, касающиеся готовых шаблонов, представленных в CMS WordPress. Я буквально просмотрел коды более 50 тем (на сайте их уже 256). Практически в каждой теме я сталкивался с проблемами, описанными в разделе ‘Неудачный код сайдбара’.
Удачи Вам и хороших заработков!

Отличное руководство. Спасибо Радик
День добрый! Ищу разработчика, который помог бы за хорошую плату довести до ума проект на wordpress. Жду ответа. webmaster@historichka.ru
Куда именно нужно добавлять данный код, что бы где нужно страница растягивалась при отсутствии виджетов в сайтбаре?
Путанно написано. Обязательно напишу более четко когда разберусь сам и если буду вести свой блог по web.
Спасибо Вам за хороший пост. Добавьте, пожалуйста, еще одну проблему №5: Неправильно написанное название файла functions.php, я сначала назвал его function.php, два дня не мог заставить работать виджеты и меню для своей темы. Но все делал по Вашему алгоритму и случайно увидел, что файл называется по другому. Спасибо, что стали причиной тому, что меню и виджеты мои заработали. Мир Вам!
Здравствуйте. Попытался создать сайдбары по вашей статье. Собрать-то собрал, но на страницах сайта они не отображаются. Пожалуйста подскажите, как теперь грамотно их все удалить. Удалением ранее прописанного кода в function.php это не решается. Заранее спасибо.
здравствуйте! я новичок и не знаю к кому обратится. у меня такая ситуация. у меня была тема с одним боковым меню(сайдбаром), вчера я скачал красивую тему с двумя боковыми меню но такая проблема, боковые меню отображаются только на страницах а в категориях и на странице товара нет. например захожу в категорию «велосипеды» (у меня интернет-магазин) а там только товары, боковые меню пропали (пусто). уже пробовал решить это плагинами которые управляют сайдбарами, устанавливал в настройках что бы отобрались на всех страницах но ничего не получилось, всё равно в категориях пусто. как это можно решить? в кодах я не силён, у меня всё построено на плагинах, так что если подскажите что и куда вписать (ткнёте носом) что бы боковые меню отображались на всех страницах одинаково буду вам бесконечно благодарен. спасибо!
Максим, решение как раз связано со вставкой части кода из шаблона где есть сайдбары в шаблон где их нет, если конечно у вашей темы нет в настройках отображать сайдбары на таких-то типах записях, и в данным монент они отключены..
даже не думал что вы мне так быстро оветите. а можно конкретней откуда что и куда добавлять? в каких файлах всё это находится? спасибо!
конкретней не могу, т.к названия файлов к теме м.б свои и код вставки сайдбаров тоже, на счет файлов если оперировать стандартными названиями имен файлов wordpress то из шаблона page.php — шаблон страницы скопировать части кода в другие шаблоны category.php, single.php. т.е все зависит от вашего знания кода
забыл добавить движок у меня wordpress и плагин магазина woocommerce.
Отличная статья, искал подобное, когда создавал тему. Все разжевано для новичков.
Подпишусь на рассылку….
За статью спасибо, помогли понять как устроен процесс. Тут такая проблемка. В теме на главной отображается только сайдбар-футтер т.е. горизонтальная колонка внизу, а на страничках и в записях только колонка вертикальная справа. А так на главной необходима колонка справа. В теме 2 файла sidebar.php и sidebar-footer.php Порывшись в index.php нашел только , решил добавить (как в php странички и записи). Колонка добавилась, только отображается внизу. Подскажите пожалуйста где зарыта собака и как мне выравнять контент и сам сайдбар на главной?
Спасибо. Хорошее руководство. Просто и доступно. Есть немного опечаток и повторений текста которые немного путают. Вот они: (
1. «Я не сторонник создавать элементы списка виджетов сайдбара. Я всегда использую . Я не сторонник создавать элементы списка виджетов сайдбара.»
2. [/crayon] — это вторая строка кода или уже элемент вашего текста? если строка кода тогда почему она вне кода?
3.»которые я не приемлемы на хороших сайтах»
Это все что я заметил. Еще раз спасибо.
Я на другой известной cms работаю, но понадобилось доработать сайт на Вордпресс. Наткнулся на этот блог. Мне нравится, довольно подробно разжевано, еще бы автор обращал внимание на комментарии, был бы лишний + блогу, как минимум в виде траффика.
Это было предисловие к моему комменту 🙂
В тексте было обещание расписать как отображать сайдбар на страницах определенного типа, на сайте я не нашел такой инструкции. Не могли бы вы в двух словах рассказать?
Здравствуйте, подскажите, если можно.
Сайт Есть задача — поменять внешний вид сайта на Вордпресс. Хочу изменить в первую очередь внутренние страницы:
— Убрать вообще насовсем sidebar, который справа, на всех внутренних страницах и записях. Это та правая часть страницы, где сейчас выведены страницы и категории. Соответственно надо будет и изменить горизонтальный размер страниц и записей.
— На всех внутренних страницах и записях сайта хочу добавить то горизонтальное меню, которое расположено вверху на главной странице сайта под блоком логотипа.
Чтобы отредактировать определенное место в шаблоне, его нужно найти, именно для этого я и описываю структуру тем WordPress в общих чертах.
Добрый день! Подскажите пожалуйста, а как задать id одному конкретному виджету? Это технически возможно? Так как если прописываем id=»%1$s», то задаются id всем виджетам. Заранее спасибо.
Здравствуйте! У меня боковая панель не отображается в записях, а в страницах есть… Уже все перевернула, не могу понять в чем проблема. Подскажите пожалуйста?
Добрый день!
Не могли бы Вы подсказать мне как опубликовать боковое меню на сайте (WP-4-7-3)? Уже весь мозг себе сломала… Создаю, сохраняю — а на сайте его нет, и все тут.
Заранее благодарю за ответ.
Спасибо понятно
Спасибо автору!Ваш пример работает отлично версия WP_4.9.2