Рассмотрим вариант с формой сгенерированной с помощью плагина ContactForm7. Об установке, настройке и генерации плагина мы рассказывали в статье Contact Form 7 — конструктор форм для WordPress.
Установка плагина лайтбокса
Для начала нужно будет установить плагин prettyPhoto Media. Об установке и активации плагинов мы рассказывали в статье Установка плагина WordPress через админ панель или FTP.
Создание шаблона страницы
Следующим шагом нам нужно будет создать шаблон страницы которая будет открываться в лайтбоксе. Шаблон должен быть очищен от всего дизайна и содержать стандартный механизм вывода страницы WordPress.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php /* Template Name: Form */ ?> <html> <head></head> <body> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php endwhile; // end of the loop. ?> </body> </html> |
Обратите внимание, что необходимо задать имя шаблона, которое будет отображаться в административной панели WordPress. В нашем случае шаблон называется Form.
Также Вы можете подключить отдельный css для определения внешнего вида содержимого лайтбокса.
Файл шаблона сохраняете (мы его назвали page_form.php) и помещаете в папку Вашей темы.
Создание страницы обратной связи
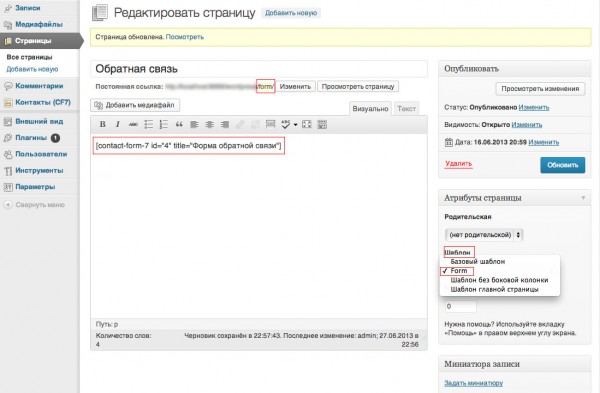
Следующим шагом нам необходимо создать страницу WordPress, в которую мы вставляем шот-код сгенерированной формы. В разделе «Артибуты страницы» административной консли WordPress необходимо изменить шаблон страницы с базового на созданный нами шаблон Form.
Для удобства подключения лайтбокса мы установили следующий путь к созданной странице: адрес сайта/form/

Вставка ссылки в шаблон сайта
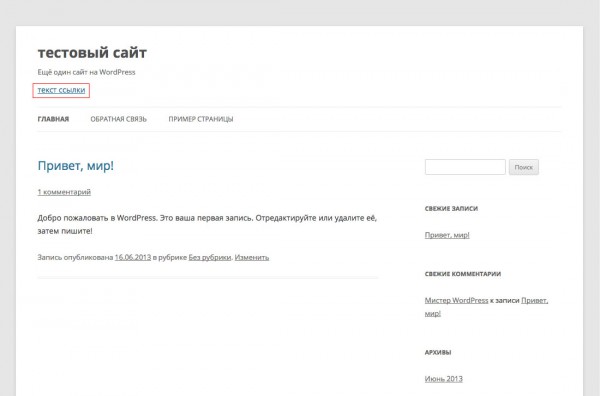
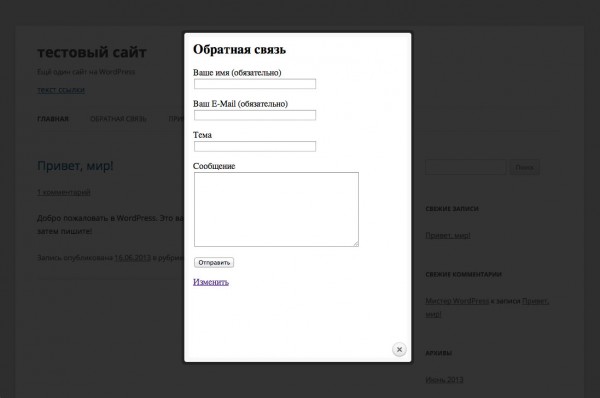
Для подключения лайтбокса необходимо в нужном месте требуемого шаблона (в нашем случае это шаблон header.php) разместить следующий код:
|
1 |
<a href="/form/?iframe=true&width=400&height=550" rel="prettyPhoto">текст ссылки</a> |



Добрый вечер!
А как можно сделать, чтоб кнопку вызова формы вставить в горизонтальное меню навигации. Как-то ссылкой… Ну и назвать «Для связи»
Здравствуйте!
В разделе административной консоли Внешний вид/меню Вы можете добавить в Ваше меню произвольную ссылку. В верхней правой части консоли во вкладке «настройки экрана» в разделе «показывать расширенные свойства меню» выбираете «Классы CSS». Дальше добавляете в меню произвольную ссылку. Прописывате название, которое будет отображаться в меню — «Для связи», адрес ссылки в нашем случае /form/?iframe=true&width=400&height=550 и класс CSS, например PrettyPhoto
Для того, чтобы ссылка обрабатывалась плагином prettyPhoto Media, в шаблон сайта, например в footer.php нужно вставить следующий скрипт:
Почти получилось!
Но lightbox почему-то не срабатывает… Перечитывал статью, пересмотрел все и что-то не так. Записал видео, посмотрите пожалуйста
Попробуйте в скрипте вместе класса css PrettyPhoto использовать класс, который назначает WordPress. В Вашем случае это menu-item-319
Т.е. скрипт будет выглядеть так:
Когда поменял на «menu-item-319» в меню начало открываться как надо!!
Получается что почему-то плагин prettyPhoto у меня не работает…
Пробовал таким же способом сделать с кнопкой «Сделать заказ» сделанную плагином Page builder не получилось. Множество классов перепробовал вставлять в footer.php (и «class=»panel widget widget_origin_call-to-action panel-first-child panel-last-child» и «origin-widget origin-widget-button origin-widget-button-simple-black align-none»).
Так хотелось в такой красивой полоске сделать при нажатии на кнопку «Сделать заказ»
Огромное спасибо вам! Получилось!!!
Я был невнимательным.
Делал так, на кнопке не работало:
jQuery(function($) {
$(‘li[class^=»origin-widget origin-widget-button origin-widget-button-simple-black align-none»] a’).prettyPhoto();
});
уже потеряв надежду сменил на div:
jQuery(function($) {
$(‘div[class^=»origin-widget origin-widget-button origin-widget-button-simple-black align-none»] a’).prettyPhoto();
});
и работает!
в кооментариях часть кода исчезла, так работает на кнопке «Сделать заказ»
данный селектор li[class^="prettyPhoto"] a относится к ссылке находящейся внутри тега li c атрибутом class начинающимся c prettyPhoto, и если wordpress вставит нужный класс не первым, то работать не будет, более правильный селектор для меню будет иметь вид:
li.prettyPhoto a — любой тег a внутри тега li c классом prettyPhoto
т.е для меню получится:
— неважно каким по счету будет прописан нужный класс…
Добрый день, а вы не подскажите как создать такую форму обратной связи, чтобы посетители могли редактировать запись задавать стиль, форматировать текст, а также вставлять изображения и документы.
Добрый день Денис. Форма обратной связи не подразумевает создание и редактирование записи, все описанное вами это обычные возможности зарегистрированного пользователя…
Добрый день, подскажите пожалуйста, проблема такая же как у Ильи.
Хочу сделать открытие фрейма на кнопке. Открывает на новой вкладке…
При вставке в header — все работает нормально.
Пробовала менять в футере класс как в вышеизложенных примерах… ничего не выходит. Кнопка — изображение в контентном поле.
Я у себя описывал другой способ получения всплывающей контактной формы, там используется связка Contact Form 7 и Fancy Box. Инструкция здесь