Если Вы хотите расширить базовый функционал формы обратной связи WordPress или существует необходимость в нескольких формах – у Вас 2 пути: создать необходимые формы вручную, либо воспользоваться конструктором форм.
В этой статье мы рассмотрим второй вариант на примере популярного плагина-конструктора форм для WordPress Contact Form 7 (CF7).
Возможности Contact Form 7
- Создание нескольких форм
- Создание строк и полей текстового ввода
- Генерация Radio-button
- Генерация Check-box
- Создание выпадающих списков
- Выбор (или запрет выбора) нескольких сheck-box
- Проверка заполнения обязательных полей
- Формат сообщения, приходящего на почту
- Генерация кнопок
- Настройка стилей отображения формы и ее элементов
- Поддержка капчи
- Возможность отправки файлов
- Установка системных сообщений
Установка плагина Contact Form 7
Об установке плагинов в WordPress мы подробно рассказывали в статье «Установка плагина WordPress через админ панель или FTP»
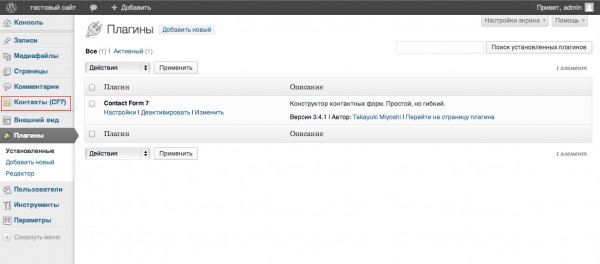
При установке через административную консоль WordPress зайдите в раздел плагины, введите в поисковой строке Contact Form 7, найдите плагин в результатах поиска и установите.
Для установки через ftp, скачать плагин можно по адресу http://contactform7.com/
После установки и активации плагина, в административной консоли Worpress появится еще один пункт: Контакты (CF7)

Настойка Contact Form 7 и создание формы
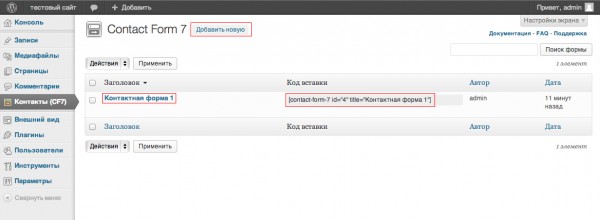
В административной консоли WordPress перейдите в раздел Контакты (CF7)
Вы увидите сгенерированную тестовую форму «Контактная форма 1», код вставки формы (нам он понадобится позже) и ссылку «добавить новую» в верхней части страницы, рядом с названием плагина.

Для добавления нескольких форм Вам нужно будет воспользоваться ссылкой “Добавить новую”.
Для редактирования существующей формы – достаточно кликнуть по ее названию.
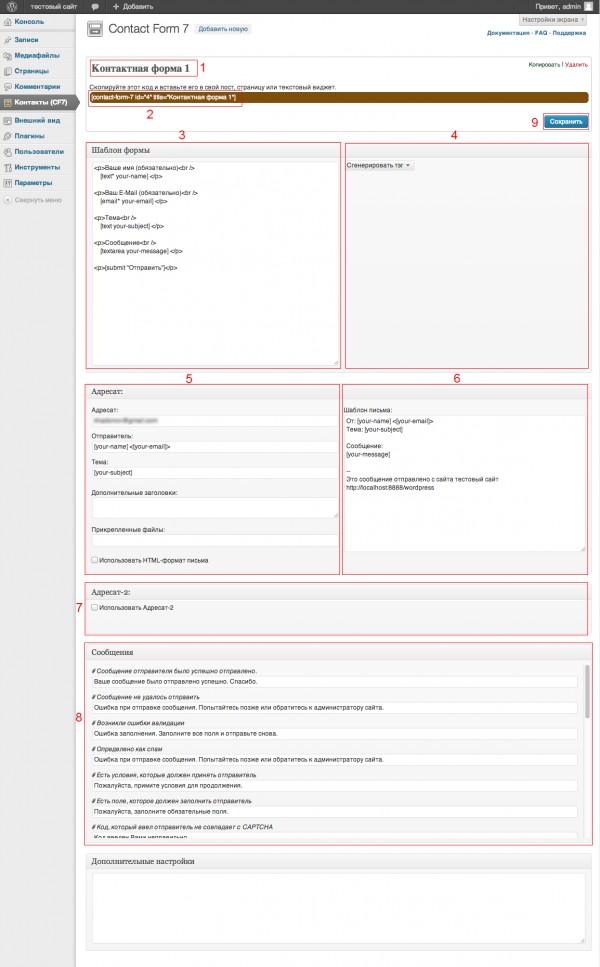
Отредактируем существующую тестовую форму. Для этого кликнем по ее названию и перейдем в окно редактирования/создания формы.

Создание и настройка формы интуитивно понятны:
Поле названия формы 1. Щелкнув по названию формы Вы можете его изменить
Код вставки формы 2. Этот код нужно будет скопировать для вставки формы в страницу.
Шаблон формы 3. В этом поле вы можете настроить внешний вид формы с использованием html-тегов.
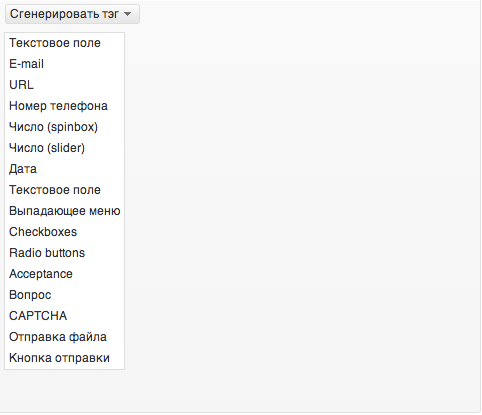
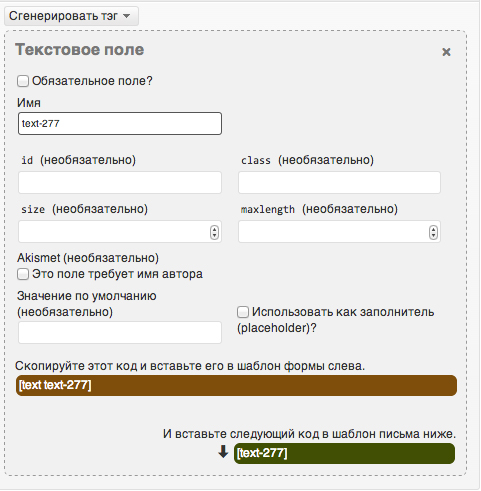
Генератор тегов 4. В этом поле Вы можете создать элемент формы и настроить его.


Сгенерированные теги вставляются в поля 3 и 6
Поле Адресат 5. В этом поле Вы можете настроить параметры доставки сообщения, указав e-mail, формат и другие параметры сообщения.
Внешний вид сообщения настраивается в поле 6.
Для установки альтернативного адреса доставки сообщения и внешнего вида этого сообщения используется поле 7.
В поле 8 Вы можете настроить системные сообщения.
Для поддержки капчи необходимо дополнительно установить плагин Really Simple Captcha
После создания формы Вы копируете код вставки (поле 2) и сохраняете Вашу форму (7)
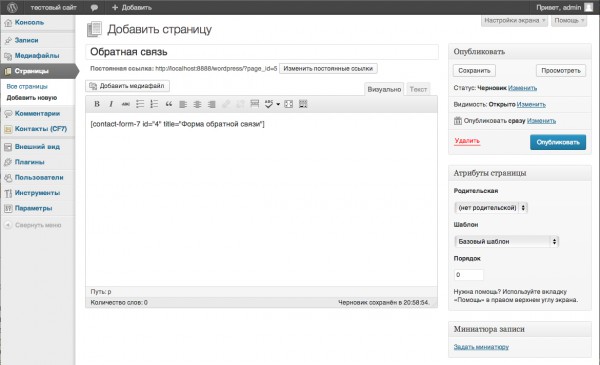
Вставка формы в страницу
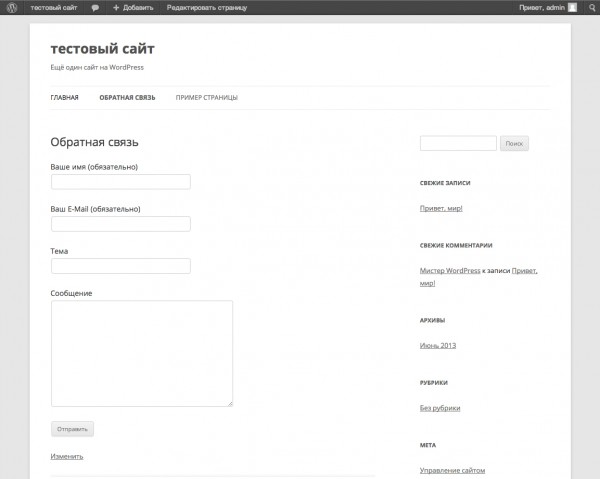
Поместить форму на сайт проще простого. Достаточно скопировать код вставки нужной формы и вставить его в страницу, пост или в текстовый виджет.


Стили элементов формы Вы можете найти по адресу: /wp-content/plugins/contact-form-7/includes/css/styles.css

Стоит на одном сайте, очень полезная штука)
Особенно радует то,что всё настраиваемое.
Добрый день! Подскажите, плиз, как с помощью этого плагина реализовать следующее:
по нажатию кнопки «отправить» человек должен переходить на новую страницу «спасибо за покупку» (пока что сообщение «ваше сообщение отправлено успешно» появляется на той же странице, внизу под формой).
Заранее спасибо.
p.s on_sent_ok: «location.replace(‘http://www.YOURSITE.com’);» не работает…
И вам Алексей добрый!
попробуйте так:
on_sent_ok: «window.location.href=’http://www.YOURSITE.com’;»
а можно подробнее? куда это надо вписать? в function.php я нашла где выводятся сообщения, а что с этим делать — не знаю
а мне очень Очень надо.
спасибо
код «on_sent_ok» вписывается в поле «Дополнительные настройки» формы Contact Form 7
никогда б не догадалась, спасибо
а надо только эту строчку вставлять? потому как не работает
ну т.е. не открывается страничка, но и сообщение «спасибо…» не появляется
Здравствуйте! Все сделала по инструкции, а на сайте не появляется…что не так? может несовместимость с другими плагинами?
Добрый день. Мне нужно, чтобы сообщения уходили не 1-му или 2-м адресатам, а 20-ти. Поясню: выбираешь имя адресата из списка (его имя привязано к email), сообщение должно уходить адресату по этому выбору. Тег:имя Что прописать в поле Адресат? Разные варианты перепробовала, форма выдает ошибку при отправке. Заранее благодарна за ответ.
указывайте список email адресов через запятую
если нужно сделать выбор из большого списка адресатов то используйте select в самой форме отправки и прописывайте списки в ней, пример:
рабочий пример такой формы можно посмотреть на сайте Потолки & окна
А как сделать чтобы на выбранный из списка ящик письмо уходило? Какой код использовать во вкладке ПИСЬМО в разделе КОМУ?
Здравствуйте! Подскажите, пожалуйста, как с помощью этого плагина реализовать такое:
есть страница со списком наименований продукции:
товар1
товар2
…
товар85
нужно рядом с наименованием товара разместить кнопку (ссылку) типа «узнать цену», при клике на которую открывалась форма с полем «введите телефон» и кнопкой «отправить»:
товар1 — узнать цену
товар2 — узнать цену
…
товар85 — узнать цену
саму форму сделала с помощью этого плагина.
Подскажите, как реализовать отправку «узнать цену», не создавая миллиард форм?
Анна, здравствуйте, это не сложно реализовать используя javascript + jquery
фактически по клику на кнопку «узнать цену», вы в скрытое поле или видимое скажем комментарии, по клику на кнопку-ссылку, вставляете нужную служебную информацию, пусть это будет название товара, и саму форму созданную Contact Form 7, отображаете в лайтбоксе, по ссылке описанным способом реализован заказ натяжного потолка под ключ
по ссылке «Бесплатный вызов специалиста» открывается одна и та же форма, но с разной информацией о потолке
Подскажите пожалуйста как реализовать проверку текстового поля! не просто по количеству символов итд. А что бы оно смотрело в определенный файл в котором собраны коды и если такой код там есть то отправляло на мыло. Ато уже задолбали отправлять мне не рабочие коды
Помогите плиз по моему по вашей теме
при обновлении контакт формы7 всё зависло , перегрузил сайт и больше не могу войти в админ панель Пишет ошибку
Warning: require_once(/home/u619733162/public_html/wp-content/plugins/contact-form-7/admin/admin.php) [function.require-once]: failed to open stream: No such file or directory in /home/u619733162/public_html/wp-content/plugins/contact-form-7/settings.php on line 15
Fatal error: require_once() [function.require]: Failed opening required ‘/home/u619733162/public_html/wp-content/plugins/contact-form-7/admin/admin.php’ (include_path=’.:/opt/php-5.3/pear’) in /home/u619733162/public_html/wp-content/plugins/contact-form-7/settings.php on line 15
что делать ума не приложу Чайник не варит в этой писанине 🙁
Может кто на этом сайте поможет:
Интересует возможность реализации добавления товаров в корзину посредством заполнения Ajax формы покупки,как на этом сайте: veschichka.com/help/how-to-order/ . Можно и не Ajax, а с помощью Contact Form 7, главное-чтоб работало.
Конкретнее: добавление товара в корзину происходит путем заполнения специальной формы, в которой указываешь цену товара с сайта taobao, ссылку на него и обратные данные (Все это легко делается с помощью Contact Form 7). После заполнения формы товар появляется в корзине!!! При чем цена та, которую указали вы в этой самой форме.
Как мне раелизовать такую же возможность!?
Нужно,чтоб данные с этой формы шли в корзину, в которой будет производиться суммирование цен заказа и впоследствии, отправляться в виде письма на почту заказчику для оплаты.А еще лучше, если в этой самой корзине будет прикручена форма оплаты.
Надеюсь, на данном блоге обитают довольно опытные и отзывчивые люди. Буду очень благодарен за ответ. Слежу за комментариями…
Форма не отправляет ссылку. Уже как только не изгалялся. Кто может. Помогите люди
пример
Ваше имя
[text* your-name]
Ваш e-mail
[email* your-email]
Название сайта
[text* your-subject]
Ссылка сайта
[url url-859]
Описание сайта
[textarea* your-message]
[submit «Отправить»]
Все решил проблему.
чтобы значение этого поля пришло нам на электронный адрес, вот это значение нужно скопировать:[url url-859] И вставить в текстовое поле в «Шаблон письма»
Добрый день
Подскажите а как реализовать скрытие/добавление полей в зависимости от значения предыдущего?
К примеру у меня есть меню с выбором значений и при выборе одного из значений нужно чтоб открывалось поле скрытого скажем чекбокса
добрый день,
как сделать страничку «спасибо» в контактных формах. Почитала ваш первый комментарий. подобный вопрос уже был, но у меня вставка в дополнителниые настройки рекомендуемой вами строки не привело к выдаче отдельной странички спасибо. и даже на той же страничке где сама форма ничего не появилось. без доп.настроек при отправке формы под ней появляется строка с текстом «спасибо что написали, с вами свяжутся в ближайшее время.» а мне нужна именно отдельная страничка.
Заранее благодарю за ответ.
У меня после нажатия добавить комментарий, выдает
Возможно, веб-страница временно недоступна или находится по новому адресу.
Как исправить?
Можно ли запретить использовать определенные символы в тесте, который пишет отправитель?