У многих пользователей возникает вопрос как приукрасить свой сайт и добавить слайд шоу WordPress в шапку сайта, в любой пост сайта, на страницу или даже в сайдбар WordPress. Я рассказывал как можно сделать Nivo слайдер WordPress без плагинов используя картинки, которые загружены в стандартную галерею WordPress . Сегодня я Вам расскажу как использовать плагин TheThe Image Slider для создания слайдера или слайд шоу WordPress на блоге.
Устанавливаем и настраиваем плагин слайдера и слайд шоу TheThe Image Slider WordPress
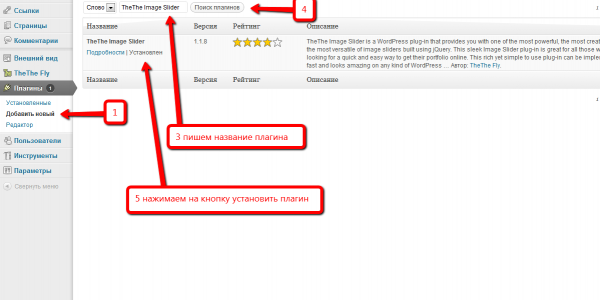
Для начала скачайте плагин TheThe Image Slider и установите на Вашу сборку WordPress, также Вы можете воспользоваться поиском плагинов и установить непосредственно из админки (смотрите картинку).
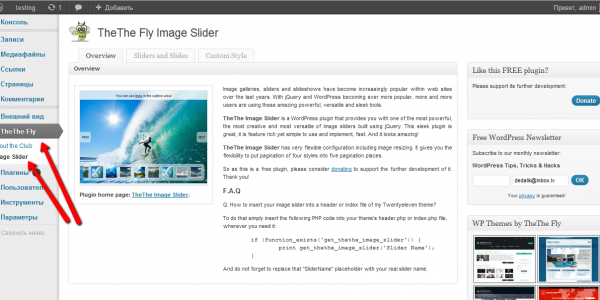
После установки плагина в левом меню появится TheThe Fly меню, в котором выберите Image Slider.
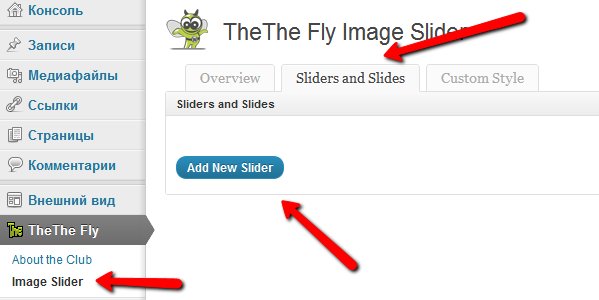
Далее нажмите на вкладку Sliders and Slides, в которой мы будем создавать наше слайд шоу, которое в последствие выводим в шапке сайта или в том месте где мы сами захотим. Чтобы начать нажмите на кнопку Add New Slider
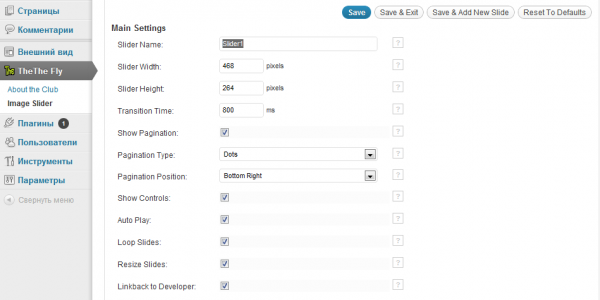
Далее у Вас появляется таблица с настройками слайдера, которые необходимо заполнить, что Ваш слайдер работал корректно и не нужно было возвращаться, хотя Вы всегда сможете это сделать.
Теперь разберём по порядку, что делает каждый из пунктов настройки слайдера:
- Slider Name — название Вашего слайдера или слайд шоу, которое Вы будете использовать для вставки на сайт. Можно создавать неограниченное число слайдеров, например для шапки сайта, для вывода в постах и тд.
- Slider Width — ширина отображаемого слайдера.
- Slider Height — высота слайд шоу.
- Transition Time — время через которое заработает слайдер (исчисляемся в миллисекундах).
- Show Pagination — отображать или нет навигацию в слайдере, это может быть миниатюры картинок, точки , номера картинок или название картинок.
- Pagination Type — именно в этом выпадающем меню Вы можете выбрать вариант навигации в слайд шоу, если в предыдущем пункте Вы поставили галочку. Dots — точки, Thumbnails — миниатюры картинок, Slide Names — название картинок, Numbers — нумерация картинок.
- Show Controls — если отмечено отображает стрелки вправо и влево на слайд шоу.
- Auto Play — если отмечено, автоматически запускает слайдер после загрузки страницы (интервал задаётся в Transition Time).
- Loop Slides — если отмечено, то изображения в слайде будут повторятся, после последней загруженной картинки будет отображаться первая.
- Resize Slides — если отмечено, то плагин автоматически изменит загруженные изображения до нужных пропорций, полезно в случае картинок с большим расширением.
- Linkback to Developer — если отмечено то Вы отобразите ссылку на создателей слайд шоу.
- Slider Style — Вы можете выбрать стиль Вашего слайдера из представленных, также Вы можете выбрать none и сделать Ваш собственный дизайн слайдера.
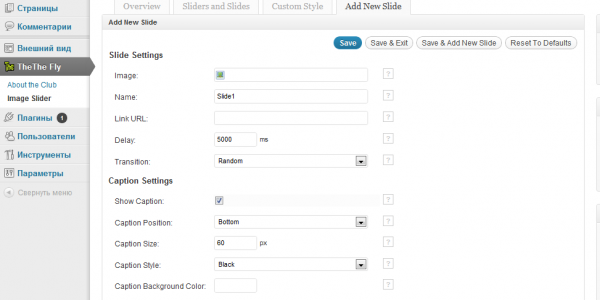
Настройте слайд шоу как Вам необходимо и нажмите Save. Далее нам необходимо загрузить картинки, которые будут отображаться в нашем слайд шоу, для этого нажмите на кнопку Save & Add New Slide, которая находиться рядом с Save. У Вас появится следующий шаг добавление картинки:
Рассмотрим подробнее, что значат каждый из пунктов настройки отображения картинок слайдера:
- Image — загружаем картинку и вставляем, принцип вставки изображения в пост.
- Name — название картинки, используется для понятного использования картинок, также, если Вы в настройках слайд шоу выбрали Pagination Type и пункт Slide Names, то Ваши названия будут отображаться в слайдере.
- Link URL — вставляем урл на картинку слайдера, можно оставить пустым, если Вы не хотите делать ссылки.
- Delay — время смены картинок в слайд шоу, по умолчанию 5000 = 5 секунд, значит что смена картинок будет происходить каждые 5 секунд.
- Transition — эффекты перехода картинок в слайдере. Можно выбрать один из перечисленных или все случайным образом.
- Show Caption — если отмечено, то на картинке будет отображаться навигация.
- Caption Position — позиция навигации, вы можете выбрать Bottom — снизу, Left — слева, Right — справа, Top — сверху.
- Caption Size — размер навигации в пикселях.
- Caption Style — стиль отображения навигации, три варианта.
- Caption Background Color — Вы можете выбрать цвет заднего плана навигации.
- Caption Text Color — цвет текста навигации.
- Caption Background Opacity — прозрачность цвета заднего плана.
- Caption Text — текст навигации.
Рекомендую Вам не ставить галочку в настройках Show Caption, достаточно того, что Вы поставили галочку в настройках слайдера Show Pagination.
Как только Вы загрузили изображение и проделали все необходимые настройки, нажимайте Save & Add New Slide и проделайте необходимые настройки для добавление второй и последующих картинок в слайдер, количество картинок не ограничено.
Читайте также отличную статью как сделать jQuery Mansory на WordPress.
Установка слайд шоу или слайдера в шапку сайта, в сайдбар, в пост или страницу Wordpress
После всех пройденных манипуляций с загрузкой изображений в слайдер, нажимайте Save & Exit, тем самым Вы выйдете из загрузки картинок и попадёте в главное меню, в котором у Вас будет название Вашего слайд шоу или слайдера как угодно. Также выйти в общее меню можно нажав на верхний таб. Sliders and Slides.
Теперь мы научились создавать слайдеры и загружать картинки в плагине TheThe Image Slider. Теперь нам необходимо научиться вставлять слайдер в шапку сайта.
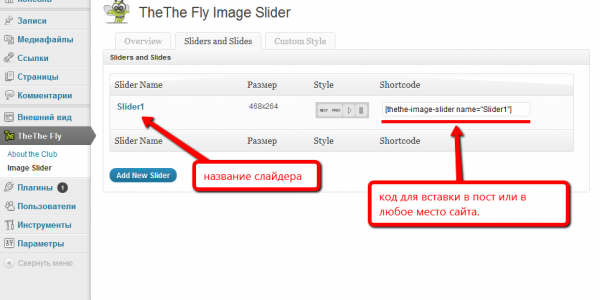
В главном меню плагина Вы видите приблизительно следующую картинку, названия могут отличаться:
Как видно на картинке плагин сам генерирует название shortcode для вставки практически в любое место Вашего сайта слайд шоу, короткий код (shortcode) — это один из лучших способов вставки плагинов или хаков WordPress в контент Вашего сайта, я постоянно использую данный способ, далее я напишу как он используется.
Для того, чтобы вставить в пост, запись или страницу Вашего сайта слайд шоу используйте данный shortcode, просто вставьте в редактор, где значение name будет название Вашего слайдера, не путайте с названием картинок.
|
1 |
[thethe-image-slider name="название слайд шоу"] |
Чтобы вставить слайдер в шапку Вашего сайта, Вам необходимо немного владеть HTML и CSS навыками, чтобы разместить его более красиво и ровно, я приведу простой пример используя тему twentyten, стандартной сборки WordPress, тут главное понять принцип.
Берём файл header.php нашего шаблона и находим те строчки, которые отвечают за отображение шапки сайта, в шаблоне который я использую контейнер <div> отмечен id="header"
|
1 2 |
<div id="wrapper" class="hfeed"> <div id="header"> |
Именно в этот контейнер я и поставлю моё слайд шоу, которое будет отображаться на всех страницах, так как файл header.php подключается на всех файлах шаблона.
Плагин имеет функцию, которую Вы можете использовать в любом месте Вашего шаблона, данная функция вставляется в .php файл Вашей темы, в то место, где Вы хотите отобразить слайдер, в нашем случае это после открывающегося контейнера с id="header", выглядит всё это так:
|
1 2 3 4 5 |
<div id="wrapper"> <div id="header">if (function_exists('get_thethe_image_slider')) { print get_thethe_image_slider('Название Слайд шоу'); } //здесь может быть другой код шапки сайта, например верхнее меню, для тренировки Вы можете удалить всё из контейнера и закрыть его</div> |
Сохраняем файл и закидываем его в папку с нашей темой WordPress . После обновления страницы в браузере Вы сможете увидеть хорошее и функциональное слайд шоу.
Если Вы хотите отобразить слайд шоу в сайдбаре, то Вы должны проделать тоже само, но разместить функцию должны в левой боковой колонке Вашего шаблона создав соответствующий slider по размеру Вашей левой или правой боковой колонки.
Есть ещё один полезный код на WordPress, для тех плагинов, которые не имеют функции вызова плагина из файлов, а имею только shortcode, который иногда необходимо вставить в файлы шаблона, выглядит он так:
|
1 |
<?php echo do_shortcode ('[thethe-image-slider name="название слайд шоу"]'); ?> |
В середине данного вызова мы пишем наш shortcode и он будет выводиться в любом месте Вашего сайта.
В этом уроке мы научились работать с плагином для создание слайд шоу или слайдера WordPress на любой странице, на любом посте, в сайдбаре или в шапке сайта WordPress.
Смотрите другие уроки WordPress, которые помогут Вам создавать хорошие сайты на WordPress .
Удачи Друзья! Если статья была Вам полезна, поделитесь с Друзьями!








Спасибо за статью, хорошо расписал. Буду пробывать использовать этот плагин.
Здравствуйте.Я знаю,что я Вас уже достала,но подскажите еще.Вот файлы темы
<div class="headerleft" >
А это shortcode [thethe-image-slider name=»dlj-shapki»] Куда мне его вставить?Он остается без изменения?Когда вставлять,ничего не менять?Вы уж извините меня за назойливость.Но очень хочется слайдшоу в шапку.
<div class="headerleft" >
Здравствуйте!
Данный shortcode [thethe-image-slider name=»dlj-shapki»] вставляется в пост или страницу, но не в файлы шаблона.
Чтобы отобразить в файле шаблона вставьте данный код без пробелов в (< ? php и ? >)
< ? php echo do_shortcode ('[thethe-image-slider name="dlj-shapki"]'); ? >
спасибо большое.
Спасибо большое.Все очень понятно расписано.Для таких чайников,как я этот сайт большая находка.Галерею на страницу вставила,работает все.Осталось поэкспериментировать.А вот в шапку сайта так и не смогла вставить.Дуб-дерево,одним словом.
Скиньте мне через контакты доступ в админку на сайт и я вставлю в шапку галерею
Кстате присоединяйтесь в мой круг в гугле плюс меня там всегда можно найти
Спасибо Вам огромное.Сделала закладку на Ваш сайт.
Что-то плагин не скачивается. А в интернете его не могу найти. Выдает другие.
Тема Авада и будет вам счастье,здоровье.
Да странно, нет больше данного плагина. У меня он есть в архиве только на другом компьютере, через пару дней выложу.
Радик,здравствуйте.В очередной раз обращаюсь к вам за помощью.Вы не знаете,какой плагин используется на этом сайте? У меня тоже галерея работ,хотелось бы оформить также,но или почти так.За слайдер в шапке огромное спасибо.Мне нравится
Dobryi den!Ya ne mogu ustanovit thethe image slider na shapku sayta,vse pereproboval,a mojet ne tuda vstavlyal.2 raza zablokiroval svoy sayt.Kak byt?POMOGITE!!!!!
А как редактировать созданые слайды? можно как то удалить добавленые картинки в слайдер?
Подскажите, пожалуйста, в чем может быть проблема:
На локальном сервере плагин отлично пашет, а на ..нелокальном (как он, кстати, называется?..)) тормозит ужасно.
То есть переходишь на страницу со слайдом, появляется полоса загрузки и, в общем-то, все, больше ничего не происходит, никаких тебе картинок
Это называется на хостинге. Я сам заметил глюк с этим плагином.. Глюк плагина после переноса, тогда пропадают все созданные слайды на локалке. Посмотри, у тебя картинки остались?
Здравствуйте, Радик. Спасибо статья классная, все четко расписано. Но желательно бы еще добавить такой раздел в Статью, возможные глюки и как их исправить )).
Та же беда что и писал Денис, только я сразу ставила на хост, загружала Плагин через Админку ВП. Настроила так как вы опсиали в статье, но заходя на сайт, висит, крутиться полоска загрузки и на этом все… не появляются Слайды.
Зайдя обратно в админку ВП, в настройки Плагина, там вес четко, все слайды есть, все картинки. Версия ВП 3.8.1. Это глюк потому что Плагин устарел и с новой версией ВП не работает?
Если та порекомендуйте простенький плагин для таой же реализации, нужен для Портфолио.
Спасибо
А я не переносил сайт, я его повторно на хостинге собирал.
Ну а картинки, соответственно, все на месте.
какие ошибки firebug показывает? скинь адрес сайта если можешь
Я, к сожалению, совсем любитель и не знаю, что такое firebug.
Если надо, могу всю контору спалить. В смысле, пароли от админки, от фтп
скинь через контакты вход в админку, гляну
Ага, скинул
сейчас работает. у тебя там проблемы с совместимостью плагинов Слайдер и Simple Lightbox, я отключи Simple Lightbox и всё стало работать.
Грустно, конечно, Lightbox тоже нужен. Ладно, разберусь.
Спасибо большое, дай бог тебе жену хорошую!
Спасибо! Удачи!
Радик, здравствуйте! Снова я со своими вопросами. Решила попробовать поставить слайд-шоу на страницы своего сайта чтоб сразу (как я понимаю) переходя на страницу открывалось слайд-шоу (в принципе это мне и нужно). Ну так, вот сделал все как описано выше, но опять попала в тупик — «Для того, чтобы вставить в пост, запись или страницу Вашего сайта слайд шоу используйте данный shortcode, просто вставьте в редактор, где значение name будет название Вашего слайдера, не путайте с названием картинок.» — куда этот код вставлять????
Открываю нужную мне страницу и …. Вообщем, без Вашей помощи никак!!!!
Радик, здравствуйте! Снова я со своими вопросами. Решила попробовать поставить слайд-шоу на страницы своего сайта чтоб сразу (как я понимаю) переходя на страницу открывалось слайд-шоу (в принципе это мне и нужно). Ну так, вот сделала все как описано выше, но опять попала в тупик — «Для того, чтобы вставить в пост, запись или страницу Вашего сайта слайд шоу используйте данный shortcode, просто вставьте в редактор, где значение name будет название Вашего слайдера, не путайте с названием картинок.» — куда этот код вставлять????
Открываю нужную мне страницу и …. Вообщем, без Вашей помощи никак!!!!
Радик, здравствуйте! Получилось!!!!!!!!!!! Но я так думаю, что все равно к Вам буду обращаться, Вы уж не серчайте!!!!))))))))))))) Спасибо за классный сайт
Здравствуйте Анюта! Сейчас время такое солнце, море, пляж поэтому не могу сразу ответить. Обращайтесь, чем могу помогу)))
Скажите а как удалить данный плагин из админки???
Из папки плагинов я его удалила, а из админки он не удаляется. Ответьте пожалуйста на эл. почту
Данный плагин можно удалить и через админку, сначала выключить его, а далее удалить. Если удаляете через фтп он автоматом должен пропасть из админки.
Здравствуйте, подскажите, пожалуйста, что сделать, чтобы социальный кнопки были расположены не в нижнем левом углу, а хотя бы сбоку и вертикально, ну или где-нибудь вверху страницы ( сайт на Вордпрессе). И ещё … установила nextgen-gallery, а как туда вставлять не фото (с компа), а ссылки с другого сайта — понятия не имею. Это вобще возможно?
Здавствуйте, Радик. Вопрос — как вставить шорткод на главную страницу. Вставляю и изображения появляютя в конце страницы. Куда и как вставить, чтобы было все хорошо. Помогите. Заранее благодарен.
Попробуй вставить в < div > например в шапку сайта.
Добрый вечер! Подскажите, пожалуйста! Я долго мучался как и куда вставить код для слайд шоу, но нашел, к счастью) Но возникла проблема: изображения не влезают в эту область, т.е они пополам в слайде видны, что делать???
Блин! спасибо за полезный плагин конечно, но я уже себе все извилины сломал, не могу его в сайдбар поставить и все тут (( быть может вы бы показали примерно как это делается, был бы признателен!)
Вставь эту функцию в sidebar.php и отстайль слайдер
Поставил плагин, вставил код из предыдущего коммента в footer — картинка выводится, но (!) перед ней выводится весь список настроек (300true dots bottomright 180true true 1200http://127.0.0.1/site/wp-content/plugins/thethe-image-slider/style/skins/frame-black 5000 random false bottom 30). По html коду если смотреть создается div и в нем span’ов куча (каждому слову свой)/ Что делать?
Здравствуйте, получилось вставить слайдшоу только с помощью
На сайте в шапке появилось место под него, но картинки не появляются. что может быть не так? всевозможные плагины деактивированы, кроме конечно TheThe Image Slider
подскажите пожалуйста чего у нас с Мarkant может не работать этот слайдер? Доступ к кешу проставлен 777
Если сегодня успеешь скинь мне доступ на сайт, я посмотрю в чем проблема
снимаю шляпу перед автором статьи, реально помог урок!!!
Радик, помоги пожалуйста, весь код перерыл не нашел куда вставить, сайт salonnovi.ru. охоты сделать слайдшоу фильмов. если что дам пароль и логин админки.
Артём напиши мне в контактную форму, вечером, если будешь на связе помогу сделать
Сделал тебе слайдер))
А вот у меня не получается. Вижу прямоугольник области слайдшоу и графу загрузки. Что не так?
Хорошая статья, слайдер для шапки заработал (перебрал 5 статей ранее, никакого эффекта). Если не затруднит, можете сказать, какая часть css (или, возможно картинка), отвечает за задний фон при смене картинок (белый или черный не подходят к цвету шаблона).
В зависимости от темы слайдера css немного может отличатся, там есть задний план за картинкой, сохрани в style.css:
Есть задний фон за тегом li
все работает (тема вайт сквэя 1 — 1 синий из 5 смен, в теме фрэйм вайт все работает безупречно
body.thethe_image_slider ul.thethe-image-slider-slides li {
background: blue!important
}
), спасибо за помощь,
пока смотрел код заменил — бекграунд кнопки для смены слайдов сохранен в файле, при определенном усердии можно красиве узоры туда добавить.
Посоветуйте пожулуйста, как можно сделать это фоновый рисунок прозрачнее (opacity: 0.5; прописываю, почему то не срабатывает)
opacity должен срабатывать, если его ставить на нужный
Вот код opacity для всех браузеров, плюс IE7-8
Спасибо за совет.
Радик, добрый вечер! Я новичок в создании сайтов, поэтому хотелось бы уточнить. Вы указали, что код необходимо вставить после
if (function_exists(‘get_thethe_image_slider’)) {
print get_thethe_image_slider(‘Название Слайд шоу’);
}
В моем случае у меня имеется:
Я вставлял вашу ссылку, менял имя слайда на свое, но в место картинки в шапке, я получил код необходимый для отображения сайда в самом верху сайта. Подскажите пожалуйста, что я не так делаю.
Спасибо!
код нужно поставить в скобки php
только без пробелов
Прошу прощениия, но я опять видимо, что-то не понял.
Код должен вот такой получиться — ?
У меня вот такая ошибка выскакивает..
Parse error: syntax error, unexpected T_STRING in Z:\home\vse-o-vkusnom.ru\www\wp-content\themes\twentyten\header.php on line 64
Напиши в контакты, я тебе объясню
Здравствуйте, скажите, а есть ли какие либо дополнительные комплекты эффектов смены изображений?
Добрый день! Возник такой вопрос, а как, к примеру, полученное слайдшоу разместить по левому краю шапки, а то оно у меня распалагается по середине.
Класс у меня все получилось. Только подскажите можно ли сделать так чтобы ссылка при нажатии на слайдер открывалась в новом окне? Спасибо.
Здравствуйте. Добавил несколько слайдов на главную страницу, но когда открываю ее слайд-шоу не отображается. Просто рамочка и в ней идет загрузка, которая никогда не заканчивается. Что нужно делать?
Во-во, и у меня так…. (только на другом)
Отличный слайдер, спасибо за статью! Мой встал где хотела только с этим полезным кодом:
а остальные не подошли 🙂
Здравствуйте Радик!
Подскажите пожалуйста как добавить картинки в слайд?
слайдер на сайте
картинки что то не добавляется(((
Заранее блалодарен
Всё обыскал, ну нет такого плагина TheThe Image Slider. И по похожим названиям искал, нет. Не могу же я каждый похожий устанавливать и смотреть по внешнему виду!!!
Здравствуйте, я очень прошу прощения за большой перерыв. Я не заметил, что нет ссылки на скачивание этого плагина. Если вы все еще заинтересованы, то можете скачать его!
Извините, но НЕТ ЕГО ТАМ!!! Пишет No results found. Посмотрите сами.
Погодите, но как же нет. Есть же кнопка Deposite.com
посмотрите в самом конце
туда нажимаtnt и качаете:)
Что за депозит на wordpress.org? Не вижу.
на депозите глянь
LOL
Да нет там никаких LOL. Я по ссылке плагин TheThe Image Slider выхожу
Андрей, вот ссылка
Депозитфайл — это большой фалообменник на котором могут размещаться различные файлы
— ссылка на скачивание
там нажимаете Обычное скачивание
закрываете все рекламные окна (по ходу дела поймете)
ждете 60 секунд на таймере
и вводите защитный ко
после чего качаете
Спасибо, скачал, но как туда попасть самостоятельно, все равно не понял. Просто прошел по Вашей ссылке.Спасибо.
Вот просмотрите еще раз статью. В смом конце, когда она заканчивается вы увидите кнопки: Инфо и кнопка на которой будет написано Deposifile.com
нажмете на нее и окажитесь там, где вы скачали!
Спасибо. А я искал это на сайте wordpress.org. Буду знать.
Всем здрасте, не стал читать все комментарии. Хотелось бы спросить сначала прежде чем начал бы мучать слайдер. Реально сделать, как тут . с выводом картинок, именно с этим слайдером, если нет то может у Вас что-то есть на примете?
Здравствуйте, возможно, если хорошенько попотеть. Но я бы лучше использовал бы тему, где это уже встроено
http://wpandyou.ru/shablony-wordpress/lensa-solorlabs-foto-shablon-wordpress/
обратите на эту тему внимание.
уже обращал, но тоже не «внедрялся» внутрь темы. Буду мучать. Отпишусь.
Можно же было просто так сделать
Радик, у меня сайт на Денвере, будет ли на нем отображаться слайдер?
Добрый день.
Модуль работает показывает все супер, но как только пользователь авторизовался модуль вырубается и идет постоянная загрузка. Пробовал отключать модули не помогло. Кто сталкивался с этим и как лечить?
на другой теме WordPress пробовали?
Да на другой теме пробовал, без изменений(( Даже не знаю что делать.
на сайте wordpress люди пишут что TheThe Image Slider не поддерживает полноценно WP3.5 и выше
Беда, нет такого плагина, админка ответила, а по твоей ссылке коридоры и мозгоебение, что могло случиться?
Подскажите пожалуйста, а этим плагином можно сделать как тут rosbalt.ru а именно блок с горячими новостями (в самом верху) то есть новость и при наведении мышки привязаная к ней картинка, если нет, то каким образом мне такое сделать, что то никак не соображу даже в каком направлении двигаться. Хочу такое сделать для d-nk.com.ua и закрепить его вверху ленты.
Сразу спасибо
Роман, данный слайдер как и многие популярные слайдеры заточены под показ красивых картинок с небольшими надписями, загружаемыми через спец. меню слайдера, и не предназначены для «отображения» постов
указанная вами задача реализована на указанном вами сайте, посмотрите код страницы, сводится она к простому выводу новостей с картинками и ссылками на них (справа) размеченными css по принципу слайдера, но управляется
всего лишь одной строчкой javascript кода (на базе jquery, что встроен в wordpress) которая реализует нужный вам эффект:
вам нужно только также разметить ваши новости аналогичным образом
блок id=»topmat» для вывода видимой новости
управляющие ссылки class=»switch»
сами новости (изначально скрытые) id=»slide{номер новости}»
ну и конечно написать немного php кода 🙂 который будет выводить нужные вам новости думаю из специально созданной рубрики..
если с php не очень дружите смотрите в сторону «Rotating Posts»
Слайдер просто супер! спасибо!! вот только у меня вопрос — как его заставить отображаться только на главной странице? он у меня стоит сразу под строкой меню. заранее спасибо за ответ)
как вариант используете функцию WordPress is_front_page() — проверяет отображается ли главная страница сайта:
а можете полностью написать, как шорткод выводить в функции? где-то видела, не могу отыскать
Проблему решила без шорткода) Геннадий, спасибо за помощь!))
суть кода выше как вывести что-то только на главной, комментарий в коде вас немного запутал, рад что разобрались..
Здравствуйте, помогите пожалуйста установил галерею «NextGEN Gallery» надо на одной странице вывести 2 галереи. Вывожу шорткодом [nggallery id=1] как их поставить в один ряд на странице, они выводятся столбцом.
Добрый день!
Вот у меня проблема такая, ужасное расширение картинок. Хотя все подогнал под шапку, поставил галочку на автоподгон. Когда не ставлю они все маленькие. В чём дело? заранее благодарен, Статья шикарная и полезная!
добрый день, для слайдов да и для всех картинок вообще, для их качества, подгоняются картинки высокого разрешения на нужное(меньшее), а ни как не наоборот — будут «квадратики»…
Разрешение высокое , как раз под размер шапки . Или вы имеете в виду что нужно делать ещё больше разрешение? Шапка 956 на 296.
тогда, по идее, когда вы НЕ ставите галочку на автоподгон, картинки не д.б маленькие — а д.б тютелька в тютельку.
Всё равно , картинки получаются размытые.Перепробовал всё. подскажите что делать?
Всё! Решил проблему. Проблема была в том , что я ставил размер миниатюры не максимальны, думал что это иконки навигации) Всем спасибо!
добрый день!
подскажите, пожалуйста, как добавить номер телефона (в виде текста, а не картинки) в шапку сайта wordpress?
сайт — profipol.dp.ua
заранее спасибо!
Благодарю за разжовывание!!!! Понравилась статья!!!!
Добрый день! А если нужно вставить на разные стрвницы разные слайдеры, но шаблон тот же?
Здравствуйте, я только начал разбираться в строении сайта и хочу установить данный слайд шоу в шапку, получилось вставить, но к моей теме не подходит и слайды не отображаются. Постоянно серое окно и полоса. Как можно установить на главную страницу, чтобы всё работало? помогите советом!
Помогите пожалуйста! Как в шаблоне со встроеным слайдером увеличить количество выдаваемых слайдов? Слайды я залил в папку с шаблоном, пронумеровал 1,2,3,4…11, а выдает всего 5 слайдов.
Заранее благодарю за помощь!
спасибо!
Этот слайдер не совмещается с современной версией wordpress, хотелось бы чтобы Вы подсказали что использовать для wordpress 4.9.7