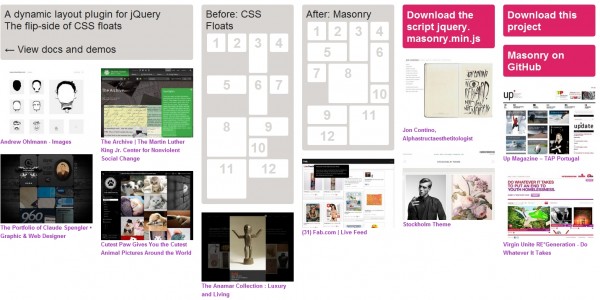
В этом tutorial я расскажу как пользоваться jQuery Masonry на WordPress. Друзья, Вы наверняка видели новые сайты, которые используют блоки с новостями разной величины и главное, что эти блоки подстраиваются под размеры экрана и делают максимально красивый вид. Пример Вы можете посмотреть на недавно выложенном шаблоне Chocolate WP Themeforest, в разделе блог. Данная фото тема WordPress будет нашим примером, но Вы наверняка видели использование jQuery Masonry и на других сайтах WordPress.
Что такое jQuery Mansory
Masonry можно считать дополнением к css, с помощью которого можно расположить элементы горизонтально, переходя в вертикальное положение в зависимости о ширины монитора. В результате минимизируются вертикальные зазоры между элементами различной высоты. Если Вы захотите сделать тоже при помощи css, поверьте мне у Вас будет много головной боли.
На данном примере Вы можете увидеть принцип работы jQuery Masonry до и после использования:
Как Вы видите результат на лицо, если Вы использовать css float: left, то остаются пустые промежутки, необходимо использовать css position, которое довольно проблематично настроить, можно, НО зачем, в этом на поможет Masonry.
Используем jQuery Mansory на сайтах WordPress
Masonry можно использовать в двух случаях. Первый — это когда все ваши блоки с информацией одинаковой ширины, в этом случае Вам необходимо использовать данный кусок скрипта:
|
1 2 3 4 |
<script type="text/javascript"> jQuery(document).ready(function($){ $('#content_masonry').masonry({ singleMode: true }); });</script> |
Если у Вас блоки разной ширины, Вам необходимо использовать следующий код:
|
1 2 3 4 |
<script type="text/javascript"> jQuery(document).ready(function($){ $('#content_masonry').masonry({ columnWidth: 300 }); });</script> |
Где сolumnWidth это ширина сетки (в пикселях). Masonry будет следовать этим двум правилам:
- Общая ширина элементов (высчитывается по данной формуле) = CSS width + padding-right+ padding-left + border-right-width + border-left-width + margin-right+ margin-left
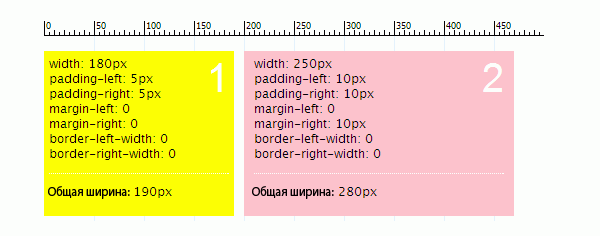
- При использовании columnWidth все элементы должны быть расположены горизонтально на расчёт ширины ColumnWidth (например, для ColumnWidth: 200, элементы будут начинаться с 0 или 200 или 400 пикселей и так далее). Это может не совсем понятно, но и ничего сложного в этом нет, смотрим картинку.
Первый элемент общей шириной 190px и margin-right: 0. А второй элемент имеет margin-left: 0, по идее эти два элемента должны прикасаться друг к другу. Но поскольку ColumnWidth имеет значение 200px, то второй элемент начинает отображаться на расстояние 200px.
Данный процесс не будет происходить, если мы не имеем в скрипте значение ColumnWidth и все элементы начинаются друг за другом, поэтому необходимо отделять их при помощи margin.
Итак чудеса jQuery Masonry и WordPress 3..
Теперь немного по кодируем. Для начала подключим необходимые библиотеки jQuery и Masonry в файле header.php. Закиньте данный код в header.php (скачать Вы можете на офф сайте) :
|
1 2 |
<?php wp_enqueue_script('jquery'); ?>//подключаем jQuery <script language="javascript" type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.masonry.min.js"></script>//подключаем Masonry |
Убедитесь, что wp_enqueue_script стоит перед wp_head . Скрипт Masonry у меня располагается в папке js моей темы, у Вас может быть другое название.
Далее мы делаем структуры, как будет отображаться наши посты:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="content_masonry"> <div class="masonry_box"> <!-- post content --> </div> <div class="masonry_box"> <!-- post content --> </div> ... </div> <!-- #content_masonry--> |
Див id=»content_masonry» будет вызывать работу скрипта masonry, а div class=»masonry_box» будет отображать наши посты при помощи скрипта. Теперь css, вы можете делать content_masonry например width 100%, тогда Вам ничего не нужно высчитывать, но если Вы делаете фиксированной ширины content_masonry, нужно сделать необходимые расчёты. Например, Вы делаете 4 колонки с постами, каждый имеет width + padding 190px и margin-right: 10px, значит размер контейнера content_masonry будет 200 x 4 = 800px:
|
1 2 3 4 5 6 7 8 9 10 |
#content_masonry{ width: 800px; } #content_masonry .masonry_box { width: 170px; padding: 10px; margin-right: 10px; margin-bottom: 10px; } |
Теперь осталось добавить php, который будет генерировать HTML, в данном случае я буду использовать WP_Query , чтобы отобразить 20 постов из категории Masonry, например в отображении страницы (page.php):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="content_masonry"> <?php $linksPosts = new WP_Query(); $linksPosts->query('showposts=20&cat=10'); ?> <?php while ($linksPosts->have_posts()) : $linksPosts->the_post(); ?> <div class="masonry_box"> <div class="masonry_box_inner"> <h2><a href="<?php if(get_post_meta($post->ID, "url", true)) echo get_post_meta($post->ID, "url", true); else the_permalink(); ?>"><?php the_title(); ?></a></h2> <?php the_content('Читать дальше »'); ?> </div> </div> <?php endwhile; ?> </div> |
При помощи Masonry jQuery экономится достаточно много места в отображении постов, поэтому вывод 20 новостей вполне нормально (showposts=20). Вы можете написать любое значение, можете выводить все посты и Вам не потребуется навигация в теме.
Теперь когда мы всё подготовили и сделали, подключим script, который будет вызывать работу Masonry, расположите его перед закрывающимся тегом head (/head)
|
1 2 3 4 |
<script type="text/javascript"> jQuery(document).ready(function($){ $('#content_masonry').masonry({ singleMode: true }); });</script> |
После всего проделанного у Вас получиться как на примере. Смотрите сниппеты WordPress , с помощью которых Вы сможете сделать хаки как в админке, так и на самом сайте.


Прикольно и приятно читать такие статьи:) Помню, как мы с месонри в Шоколадке намучались — это была наша первая WP тема, в которой мы его использовали.
А можно посмотреть демо темы «Шоколадка»
Да в Вашем шаблоне всё чётко сделано)) Шаблон на самом деле вышка
Шаболн, на самом деле произведение.
//подключаем jQuery
2
<script language="javascript" type="text/javascript" src="/js/jquery.masonry.min.js»>//подключаем Masonry
что писать на месте( //подключаем jQuery) и (подключаем Masonry)
Добрый день, подключил мэсонри, все работает, но столкнулся со следующей проблемой: появилась необходимость в бесконечном скроллинге контента и теперь, когда загружаются новые посты, то они уходят вниз под старые. Дайте совет, пожалуйста!
Доброго времени суток, спасибо за отличную статью. Хочу добавить один совет тем, кто столкнётся с проблемой когда у него ничего не заработает (как это было у меня :)).
В скрипте настройки нужно добавить один параметр названия класса блока, после параметра columnWidth. Вот так:
jQuery(document).ready(function($){
$(‘#content_masonry’).masonry({ columnWidth: 300, itemSelector: ‘.masonry_box’});
});
Я целый день искал ошибку, как оказалось причина в пропущенном параметре. Странно что судя по статье должно работать без этого, но вдруг кто то тоже с этим столкнётся.
Спасибо автору.
У меня не начало работать, пока не добавил в код в файл functions.php.
код
function mason_script() {
wp_enqueue_script( ‘jquery-masonry’ );
}
add_action( ‘wp_enqueue_scripts’, ‘mason_script’ );
создал блок с контентом, внутри которого Masonry динамически его форматирует, если меняется размер окна. но вот проблема. сайдбар у меня сворачивается при нажатии на кнопку, а за ним и изменяется и размер расположения контента, при этом Masonry его не форматирует((. что нужно вписать в кнопку, чтобы она сворачивала сайдбар и вместе с этим перезапускала форматирование контента?
Понимаю что статья древняя, все же я бы не рекомендовал так подключать скрипты (не о jQuery речь)
[code]
//подключаем jQuery
<script language="javascript" type="text/javascript" src="/js/jquery.masonry.min.js»>//подключаем Masonry
[/code]