Нами уже были рассмотрены установка и первоначальная настройка WooCommerce в статье «Установка и настройка интернет магазина WordPress». Для дальнейшей эффективной эксплуатации этого плагина требуется добавление различных видов реализуемых изделий, а также добавление и редактирование некоторых параметров, недоступных из админ-панели. Именно о реализации данных действий и пойдет речь в этой статье.
Для начала следует заметить, что WordPress представляет товар как записи пользовательского типа, обладающие присущими им свойствами и возможностями. При этом для пользователей, ранее работавших с премиум-шаблонами, такие пользовательские записи являются обычным делом, встречающимся довольно часто.
Типы товаров, поддерживаемых WooCommerce
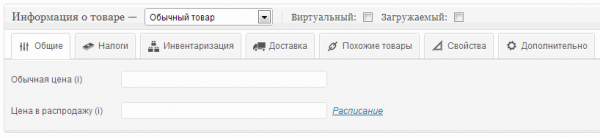
Тип «обычный товар» является самым простым и наиболее популярным из всех. Примером такого товара могут служить мобильные телефоны. Данный товар можно заказать и притом с доставкой. Настройка всех необходимых параметров выполняется на закладках. При этом возможно определение обычного товара как загружаемого и/или виртуального.
При определении товара виртуальным, из его записи удаляются поля размера и веса, а его наличие на складе не учитывается. Таким образом можно реализовывать электронные книги и другие программные продукты, а также, например, доступ к закрытой части сайта.
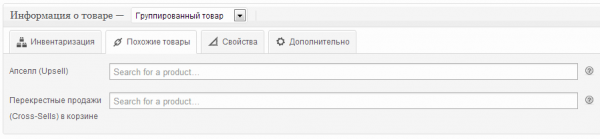
Тип «группированный товар» позволяет объединять товары, добавляя похожие. Ярким примером такого типа товаров служит предложение типа «купите этот телефон и эти наушники, наиболее подходящие к нему». Использование данного типа товаров позволяет реализовать такую возможность как приобретение помимо основного товара и дополнительной продукции. При этом у группированных товаров отсутствует цена. Ее добавление выполняется на страницах, относящихся к каждому «прикрепленному» товару.
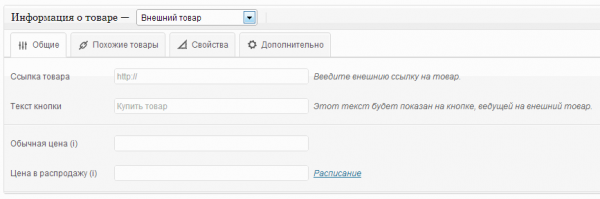
Тип «внешний товар» относится к одному из самых экзотических. С его помощью можно организовать «виртуальный» магазин, торгующий товарами, предоставленными крупными интернет-магазинами по различным партнерским программам. Для этого создается интернет-магазин и наполняется товаром, представленным в магазинах-партнерах. Клиент, при нажатии кнопки «Купить» перенаправляется на партнерский сайт, где и осуществляется окончательная покупка товара.
Владелец такого промежуточного интернет-магазина лишь следит за корректной работой своего ресурса и получает за привлечение клиентов определенную комиссию. Вся же деятельность по обеспечению наличия, реализации и доставки товара выполняется партнером.
Тип «вариативный товар» является самым сложным, подразумевающим наличие у одного товара нескольких видов, различающихся, например, размерами или цветовой гаммой.
В детальной разборке каждой закладки в форме добавления нет особой необходимости, поскольку их организация довольно простая и, к тому же, на русском языке. Следует лишь упомянуть про опцию «Видимость», расположенную около кнопки «Опубликовать». Ее активация позволяет управлять пометкой «Рекомендуемый» и установить место отображения товара. Возможные значения данного параметра: нигде, везде, только в каталоге товаров, только в результатах поиска.
Темы оформления WooCommerce
Установка WooCommerce проходит гладко и с минимальной правкой стилей при соблюдении стандартов разработки WordPress во время написания шаблона сайта. Однако эти условия выполняются довольно редко. В большинстве же случаев стили нуждаются в правке.
Для максимально эффективной реализации этого процесса разработан отличный способ, требующий, однако, выполнения подготовительных действий.
- находим файл /woocommerce/assets/woocommerce.css и производим его копирование в папку применяемого шаблона
- производим копирование в папку, содержащую изображения шаблона, графических файлов из папки /woocommerce/assets/images/.
После этого выполняем подключение к движку нашего скомпилированного стиля. Это действие производится добавлением в function.php шаблона следующего кода:
|
1 2 3 4 5 6 7 8 9 10 |
<?php //наша функция function my_shop_style() { // регистрируем стили плагина wp_register_style( 'my-woocommerce', get_template_directory_uri() . '/woocommerce.css', null, 1.0, 'screen' ); // подключаем стили wp_enqueue_script( 'my-woocommerce' ); } add_action( 'wp_enqueue_scripts', 'my_shop_style' ); ?> |
В заключение выполняем отключение на странице основных настроек плагина использования встроенных стилей WooCommerce.
Теперь у внимательных читателей возникает резонный вопрос – в связи с чем нельзя выполнить обычную правку стиля плагина? Ответ на этот вопрос достаточно прост – очередное обновление WooCommerce, которые производятся достаточно часто, вызовет удаление внесенных изменений и возврат к значениям по умолчанию. Таким образом, будет большой ошибкой применять данный метод в больших проектах, поскольку очередное обновление вызовет необходимость проведения большого объема выполненных ранее работ заново. Не допускайте данного просчета. Файл же, в котором сохранены стили, можно смело подвергать редактированию – все будет корректно сохранено и никуда не пропадет.
Теперь рассмотрим вывод магазина на страницах сайта. Настройки этого процесса по умолчанию не всегда способны удовлетворить пользователей. В таком случае необходимо выполнить шаблон страницы собственными силами. Для этого производим копирование page.php и его переименование в woocommerce.php. Теперь дорабатываем его в соответствие со следующей схемой:
|
1 2 3 4 5 6 7 |
// находим код вывода цикла обычно он выглядит так <?php if ( have_posts() ) : ?> // тут какой-то код <?php endif; ?> // заменяем его на код WooCommerce <?php woocommerce_content(); ?> |
Плагин обладает такой интересной особенностью, делающей его схожим с движком, как наличие собственных фильтров и хуков. Их использование позволяет выполнить настройку практически любого отображения интернет-магазина. Ниже приведены несколько наглядных примеров:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php // немного заменяем структуру вывода товаров remove_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10); remove_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10); add_action('woocommerce_before_main_content', create_function('', 'echo "<div id=\"shop\">";'), 10); add_action('woocommerce_after_main_content', create_function('', 'echo "</div>";'), 10); //Если Вам не нужны хлебные крошки, удалаем их таким способом remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0); // Стабами поступаем также если в них нет необходимости remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20, 2); add_action( 'woocommerce_single_product_summary', 'woocommerce_product_description_panel', 20 ); // Отзывы также можно удалить использую следующий код remove_action( 'woocommerce_product_tabs', 'woocommerce_product_reviews_tab', 30 ); remove_action( 'woocommerce_product_tab_panels', 'woocommerce_product_reviews_panel', 30 ); // и на последок удаляем встроенный в магазин sidebat Woo remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10); ?> |
Добавление кода производится в functions.php. Конечно, возможно удаление всего этого из шаблона вывода в плагине. Однако не стоит забывать про его регулярные обновления. Выходом из данной ситуации может служить следующая последовательность действий: копирование папки woocommerce/templates в папку шаблона и ее переименование в woocommerce. Теперь при редактировании можно не опасаться об исчезновении внесенных изменений при обновлении.
Не забываем роо оптимизацию интернет магазина:
Вывод
Плагин WooCommerce демонстрирует отличные показатели работы за счет грамотного написания, достаточно неплохого документирования (на английском языке) и возможности реализации практически любого интернет-магазина. Добавив к вышесказанному наличие огромного количества платных дополнений и шаблонов к данному плагину, можно сравнительно недорого выполнить самостоятельную настройку интернет-магазина, удовлетворяющего любым требованиям.
Стоит отметить, что существуют и альтернативные плагины, позволяющие проделывать аналогичную работу. Однако, основываясь на собственном опыте, можно с уверенностью сказать, что WooCommerce является лучшим решением для WordPress, позволяющим создавать интернет-магазины.





Спасибо за хороший урок! Столько искал в Интернете, но подобного еще не находил!
А как переименовать вообще «Магазин», «Товар»? Я просто хочу использовать плагин под бизнес-школу, построенную по принципу магазина, и надо переименовать.
Андрей
Сентябрь 1, 2013 at 11:01 пп #
А как переименовать вообще “Магазин”, “Товар”? Я просто хочу использовать плагин под бизнес-школу, построенную по принципу магазина, и надо переименовать.
Такая же проблема… уже и не знаю где искать.
woocommerce\i18n\languages\woocommerce-ru_RU.po тут поменял!
в базах данных не находит!
в «Страницы» переименовал. магазин на каталог.
а как поменять слово «ТОВАРЫ» в крошках и не могу найти…
Есть ли люди которые знают где это править?
Добавил плагин, виджеты которые находяться справа, сьехали вниз страницы, не могу создать меню в правой и левой части сайта. Помогите!
какую тему используешь ?
canvas
Та же проблема. Пробовала менять темы — всё равно съезжают виджеты вниз или отображаются !одновременно снизу и справа(где и должны быть)
Кто-то нашел решение этой проблемы??? Столкнулся с той же проблемой(((
Подскажите, пожалуйста, как решить такую проблему — нажимаю «Добавить товар», а мне открывается белая страница с адресом «http://мой_сайт/wp-admin/post-new.php?post_type=product»
Такая же проблема с «Категории»…
Второй день гуглю — ответов не нашел. Даже не могу понять где проблема — ВП, ВуКоммерсе, хостинге или еще что-то…
Заранее благодарю.
проблема скорее всего в плагинах или теме что используется.. нежели в хостинге..
попробуйте отключить все плагины, попробовать сменить тему, использовать последние версии WooCommerce 2.0.14 и WordPress 3.6.1 возможно на чистой базе для поиска причины..
У меня такая проблема на сайте… когда пишу отзыв к товару и нажимаю на кнопку “оставить”, то начинается бесконечное перенаправление и браузер сообщает об этом. Не знаете в чем может быть проблема? И еще – отзыв публикутеся не смотря на бесконечное перенаправление
после публикации отзыва срабатывает какой-то редирект. возможно на страницу «спасибо за отзыв», которой уже нет…
зацикленный редирект обычно бывает на ошибку 404, при отсутствии страницы обрабатывающей эту ошибку(т.е снова возникает 404 ошибка)
Спасибо большое за отклик! То есть возможно нет страницы 404, но если проверить и перейти по несуществующему пути, сайт выдает ошибку. Например перейдите
Кстати не знаете как проверить есть ли вообще страничка — «спасибо за отзыв», в каталоге страниц его нет…
И еще я спрашивал у админов хостинга, они мне прислали такой ответ:
«При добавлении отзыва в логах прописывается следующее:
GET //%d1%88%d0%be%d1%80%d1%82%d1%8b-%d0%b2-%d0%be%d0%b1%d1%82%d1%8f%d0%b6%d0%ba%d1%83/
Возможно, проблема в двойном слеше в начале запроса.
Посмотрите, пожалуйста, настройки плагина. Попробуйте избавится от него.
Если это не поможет, будем разбирать проблему глубже.»
Отбой)! Проблема решена! Помогла настройка постоянных ссылок в параметрах wordpress (поставил по умолчанию). Как обычно бывает проблема оказалась в пустяке. Огромное спасибо за подсказку ребятам из Saphali — это разработчики русской локализации woocommerce ))
Здравствуйте! У меня такая проблема. При оформлении заказа из корзины не могу пройти к оплате. А также не загружается аккаунт! все правильно прописано, страницы все связаны с плагином. но ничего не получается. пробовал разные шаблоны. все равно не получается. instrumentzatak.ru хотел уже товар заливать и дизайн делать. вовремя спохватился! помогите!!!
возможно плагин WooCommerce не обновился под самую свежую версию WordPress 3.7.1, ждите обновления WooCommerce или используйте совместимые версии WordPress+WooCommerce
А что появляется при переходе к оплате?
Возможно ли прикрутить плагин к уже суещствующему сайту с каталогом товаров? Чтоб на страницах с товаром рядом появилась цена и «купить» ??
А то оно все по новой создает…
возможно,
это называется перенос данных (вручную или автоматизируете) с вашего существующего каталога на WooCommerce, и правка шаблонов дизайна чтобы внешний вид остался вашего каталога.. т.к иначе это костыли
если вам не нужны все функции плагина WooCommerce, в частности корзина покупателя, а нужно просто чтобы была цена у товара и посетитель мог сформировать заказ на этот товар посредством эл. почты, то проще(например если у вас 1000+ товаров) прикрутить цену товара и отправку письма-заказа по кнопке купить с нужными данными: ссылка на страницу товара, название, цена, кол-во, способ доставки, цена доставки…..
Здравствуйте! Столкнулся с проблемой в woocommerce (. Когда добавляю товар в корзину, то в корзине на продукте, не отображается количество товаров. Функция добавления и удаления (+ и -) работают, но не видно циферок. На explorerе открывал, всё нормально отображается, а в опере и гугл хром циферки не отображаются. Помогите, пожалуйста…
Сайт miostat.ru
Здравствуйте! Арип, подобная проблема интернет магазина на плагине WooCommerce замечена на новой WordPress 3.7.1
то есть такое у всех что-ли?
на версии WooCommerce 2.0.19 что вчера вышла (04.11.2013) говорят что работает, не проверял
Нет, у меня версия обновилась, но проблема осталась
Есть ли возможность сделать несколько индивидуальных дизайнов страниц? В моем случае мне нужно сделать разные дизайны для категорий товаров. Две категории в каждой из которых будет два разных текста перед выводом товаров.
Подскажите пожалуйста как это возможно решить?
конечно есть… как вариант на основании «проверки текущего url» подключать тот или иной кусок шаблона в вашей теме.. ведь WooCommerce это обычный плагин Wordprees
ну а если вам всего лишь требуется выводить разные тексты перед товарами в разных рубриках, то возможно вам достаточно заполнить описание этих рубрик (а плагин Rich Text Tags, Categories, and Taxonomies расширит возможности этого поля — позволит управлять этим полем с помощью html редактора)
Спасибо! Еще всетаки нарыл в сети решение — шорткод вывода товаров на странице, а там уже нужный шаблон подключил и текст разместить не проблема. Но ваш способ тоже попробую!
в коде, который приведён для function.php текущей темы это случайно не ошибка get_template_directory_uri() ? url проде так пишется )
нет не ошибка, get_template_directory_uri() стандартная функция WordPress — получает URL до текущей темы
В какую папку копировать page.php? у меня в этой файле совсем другая конструкция.
Приветствую у меня такая проблема. Все сделал, категории назначил, начал уже товаром магазин забивать. И тут с главной страницы нажимаю на одну из категорий, а меня вместо того, чтобы перекинуть на страницу с товаром, перекидывает на страницу с Ошибка 404. Че это может быть за ерундь? Подскажите будьте добры. Я уж и переустанавливал, и сайт заново делал. В общем голову уже сломал. Спасибо.
У меня такая же проблема! Ещё плюс к этому, если обновляю плагин woocommerce до последней версии версии, то слетает оформление магазина, и сайт отображается очень криво!
Дайте вашу ссылку посмотреть на сайт.
Вот мой магазин: mastersporta75.ru
Я создал несколько Свойств товаров. На странице товара указал эти свойства (цвет: красный, синий; размер: S, L и так далее)
Подскажите, plz, как мне их вывести на странице товара?
Я не понял как сделать функцию оплаты электронные деньги на плагине
woocomerce а то это большая проблема!
как вариант использовать плагин Robokassa for WooCommerce — плагин добавляет платежный шлюз Робокасса и соответственно позволяет принимать оплату Webmoney, Яндекс.Деньги, Деньги@mail.ru, QIWI, RBKMoney, Z-payment и др.), терминалы мгновенной оплаты, ПК VISA, MasterCard
Кажется уже забросили эту страницу, никто не отвечает :-(((
весна, солнце, шашлык мешают отвечать на вопросы наверное )
Другого объяснения я не вижу)))
А как добавить изображение к товару а то включаю товар
и без изображения, и как вставить?
В миниатюру добавляй. Если нет миниатюры в теме тогда много гемора и танцев с бубном.
Здравствуйте! Подскажите пожалуйста, как сделать цвета в квадратиках возле товара? Огромное спасибо!
Подробности в студию!
Например, в интернет-магазине продается футболка. Показана картинка футболки, а рядом квадратики с разными цветами(например, красный и синий). Нажимаем красный и покупаем. Как сделать эти самые квадратики с цветами, подскажите пожалуйста!
либо искать плагин такого рода, тут например
либо использовать доп поля для этого но там придется ковырять шаблоны сайта
Подскажите, при оформлении заказа, в корзине свойства товара (цвет: белый) выводится текст такого вида %d1%88%d0%be%d1%80%d1%82% . Знаю что дело в кодировке (база UTF ) не понимаю что делать, все перепробывал
Добрый день я делаю сайт 2 в одном небольшой интернет магазин и новостная лента,на сайте есть страницы и рубрики можно так сделать что бы когда нажимать магазин под ним били другие рубрики то есть сортировать рубрики по страниц,помогите пожалуйста
ничего не понял на счет рубрик))
То есть, в новостной ленте должны отображаться рубрики новостной ленты, а при переходе в магазин — рубрики магазина. Это, наверное, легче всего сделать с помощью произвольного меню. Создаем два меню, одно с рубриками ленты, второе — с рубриками магазина. И в зависимости от страницы выводим нужное.
Добрый день.
Возникла проблема когда поставил стиль, который нравиться, а именно:
на главной странице где отображаются товары, кнопку купить присутствует, если же перейти в сам товар, то эта кнопка там отсутствует, также слетели мини картинки, приходиться через галерею их вставлять, также пропала цена товара. Если поставить другой шаблон, то там все окей и картинки которые в woocomerce закачал и кнопка купить. Подскажите пожалуйста где и какой код необходимо вставить чтобы на странице самого товара, отображалась: цена, кнопка купить и сами картинки которые через админку закачиваю.
все стили в теме, которая активна, точно не могу сказать где именно, но чаще всего в корне темы
а вообще файербаг в помощь 😉
Как убрать картинку товара или услуги при выведении в магазин? В магазине предполагается оплата услуг и картинка в общем не нужна, а лишь только мешает. Спасибо
Можно просто display: none
а где в настройках найти? не нашёл такого…
Да это css свойство 🙂 в настройках вроде и нет, там либо хуки в php. Либо вот этот костыль, например есть картинка, она обрамлена в div а ему присвоен класс или айди и вот им дать свойство {display: none;} а лучше {display: none !important;}
А можете поконкретней написать где именно код искать? Я сам всё делаю и не очень в этом разбираюсь. Единственное, что смог сделать, это в картинках указал размер по нулям.
Здравствуйте. Есть такая проблема. На странице товара снизу есть блок с похожими записями, а под ним блок с похожими товарами. Как можно убрать блок с похожими записями? Просто он никак не вписывается в шаблон интернет-магазина, к тому же он по сути дублирует похожие товары. В интернете искал, нет нигде ответа. Заранее спасибо за ответ.
в настроках вроде не уберешь((
можно ковырять файлы самого плагина, что бы убрать эту пакость))
а можно выводить товары на простых контентных страницах через шордкоды
на офсайте есть
Подскажите,у меня фото товаров открывается в той же вкладке но на белом фоне,это очень не удобно(Может можно что то сделать?
Можно попробовать плагин FancyBox for WordPress или Responsive Lightbox by dFactory. Если не поможет то есть такой плагин Zoom Image. Либо найти тему для woocommerce со встроеными примочками для увеличения изображений. Ну или нанять когонибудь кто сможет сделать то что у вас не получиться типа меня))) еси что пишите sergzergof@gmail.com
добрый день,
подскажите, если знаете:
в карточке товара прописал Сопутствующие товары. В визуальной части товары отобразились но, во-первых, отобразились в двух местах, а во-вторых, название этого модуля на английском языке -YOU MAY ALSO LIKE…
где можно подкорректировать шаблон, чтобы данный модуль выводился один раз. И где изменить название модуля на русский
Здравствуйте! Подскажите, будьте добры, как решить проблему: у внешнего/партнёрского товара нет возможности добавлять отзывы, блок с отзывами «прячется», эта проблема только с внешним товаром, как решить проблему?