Я уверен, что многие используют мета-тег Viewport для масштабирования дизайна, но знаете ли вы, что этот тег также может быть очень полезен для мобильных устройств? Если у вас нет времени, чтобы преобразовать ваш проект, тем не менее, вам следует прочитать эту статью о том, как использовать тег Viewport для улучшения внешнего вида вашего проекта на мобильных устройствах.
Главное использование тега Viewport
Viewport мета-тег, как правило, используется для масштабирования дизайна, чтобы установить ширину и высоту окна на мобильных устройствах. Ниже приведен пример тега Viewport.
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
Использование тега Viewport для сайтов, не рассчитанных под мобильные устройства.
Как вы знаете, по умолчанию ширину окна просмотра на iPhone является 980px. Но ваш дизайн может не поместиться в этом диапазоне. Он может быть шире или уже. Ниже приведены два примера, где Вы можете использовать эти теги для улучшения отображения вашего сайта на мобильных устройствах.
Пример
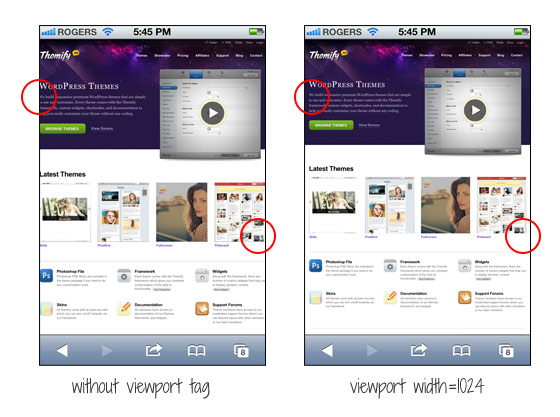
Взгляните на сайт Themify на iPhone.

На скриншоте слева показывается, как сайт будет выглядеть без тега. Как вы можете видеть, страница касается обеих сторон. Веб-мастер добавил Viewport тег, чтобы задать ширину окна 1024px, поэтому он оставляет некоторый запас пространства на левой и правой сторонах.
|
1 |
<meta name="viewport" content="width=1024"> |
Другой пример.
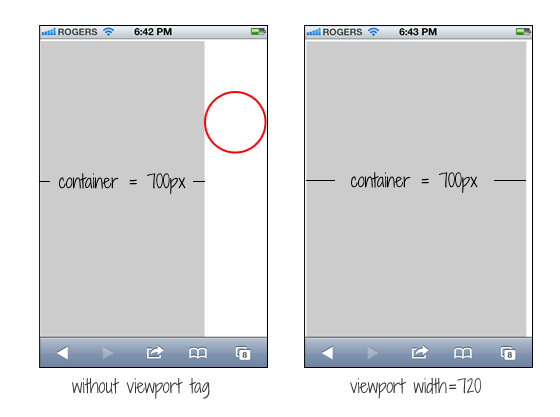
Если ваш проект является слишком узким, это может также вызвать проблемы. Допустим, ширина контейнера вашего дизайна 700px, и это не правильно, это будет выглядеть как на скриншоте слева, где есть большое пустое пространство справа.

Вы можете просто исправить это, установив ширину окна в 720px. Ширина вашего дизайна не меняется, но iPhone будет масштабировать, чтобы поместиться в 720px.
|
1 |
<meta name="viewport" content="width=720"> |
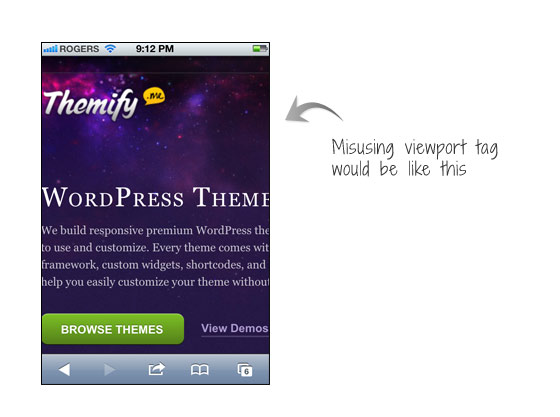
Распространенная ошибка
Распространенной ошибкой является то, что люди часто добавляют initial-scale=1 на не отвечающий размерам дизайн. Это делает страницу в масштабе 100% без масштабирования. Если ваш проект не помещается на экран, пользователям придется уменьшить масштаб, чтобы увидеть полную страницу. Еще хуже, когда объединяют user-scalable=no или maximum-scale=1 с initial-scale=1. Это будет отключать возможность масштабирования. Пользователи не имеют возможности уменьшить размер страницы, чтобы увидеть ее.
|
1 |
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> |


Хорошая статья!
Нужно не быть таким категоричным по поводу использования user-scalable=no и maximum-scale=1
нужно этими параметрами грамотно пользоваться, например когда разработчик на 100% уверен, что все содержимое влезет в видимую область.
С другой стороны, если человек плохо видит, и ему нужно увеличить масштаб чуть ли не до одного слова, но я думаю таких людей мало, и людям не нужно давать возможности масштабировать, если все правильно сделал, сайт будет в тренде!