WordPress Popular Posts — это настраиваемый виджет, который отображает самые популярные записи вашего сайта. Отличие данного виджета от похожих в том, что он имеет большую базу шорткодов, а также функционален ( в этом вы убедитесь по мере статьи). Виджет легко настраивается и имеет много особенностей, о которых я бы хотел написать пару пунктов, а также описать детали установки:
Особенности WordPress Popular Posts
- Мульти-виджет. Может использоваться несколько раз по мере надобности. Вы сможете сделать сразу несколько необходимых настроек и это будет смотреться одинаково хорошо!
- Временной диапазон популярных записей (у нас стоит 24 часа): позволяет вам фильтровать популярные записи по просмотрам за определенный промежуток времени.
- Отображение миниатюр сообщение (размер можете регулировать самостоятельно)
- Использовать можно собственный макет
- Виджет поддерживает шорткоды
- Постоянная поддержка
- Можно использовать теги для популярных записей
Установка:
- Скачать виджет для WordPress
- Установить его стандартным путем через консоль: Плагины\Добавить новый
- Активировать его из панели управления плагинами
- Заходим в виджеты, там находим наш виджет и перетаскиваем его в необходимое нам место

- Заходим во Внешний вид\Редактор и там находим header.php. Мы должны убедиться, что тег <PHP wp_head ();?> находится прямо перед закрывающимся тегом </head>. Если все хорошо, тогда переходим к настройкам:)
Настройка:
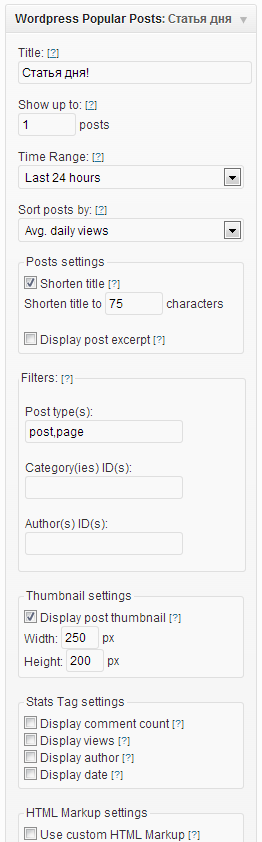
Открываем меню виджетов и открываем необходимый нам, в нашем случае это — WordPress Popular Posts. 
На нашем сайте вы можете увидеть такую колонку, как Статья дня! Этот блок был сделан именно с помощью данного виджета, поэтому я детально расскажу про его настройку.
- Title — сюда вписываем название блока, не советую писать слишком много, потому что смотреться это будет не очень красиво.
- Show up — количество блоков, у меня всего один, ведь для статьи дня не нужно больше:)
- Time Range — это тот самый временной диапазон. Выберите тот, который подходит для вас. Опять же исходя из названия моего блока мне подойдет 24 часа
- Sort post — тут важная часть! Это сортировка ваших статей: по посещаемости по общим количествам просмотров. Я выбрал по посещаемости и у меня посещаемость считается за сутки, потому что я поставил такой интервал.
- Post setting — тут советую поставить галочку на Shorten title (будет показывать маленький отрывок из статьи). В следующее поле вписать от 50 до 100 (количество знаков из статьи)
- Filters — тут можете регулировать самостоятельно. К примеру, вам необходим блок, где будут показываться лучшие темы WordPress определенной категории, поэтому в поле Category ID вы впишите ID необходимо категории.
- Thumbnail Setting — размер картинки или миниатюры из статьи. Если картинка не нужна, то просто снимите галочку с пункта Display Post…
После того, как вы настроили виджет время сохранить его, для этого нажимаете на специально отведенную для этого кнопочку Сохранить и наслаждаете результатом.
Шорткоды:
Данный виджет для WordPress снабжен большим количеством шорткодов, которые вы можете использовать в своих статьях, либо страницах. К примеру, wpp_get_views () — он сортирует темы и статьи. Если впишите количество просмотров, допустим wpp_get_views (15), тогда вам будут выводиться те статьи, которые прошли этот барьер. Использовать этот шорткод необходимо следующим способом:
|
1 |
<? PHP, если (function_exists ('wpp_get_views')) {эхо wpp_get_views (get_the_ID ());}?> |
Но это далеко не все возможности этого виджета в плане шорткодов, для того чтобы увидеть все команды зайдите в Настройки\WordPress Popular Posts\ Справка. А на этом мы заканчиваем обзор. Скачать виджет для WordPress вы можете Тут

хороший плагин, правда хочу заменить на код, но это пока не к спеху 🙂
Статья интересная и доступная. Но у меня одна беда — миниатюры не выводит. Хотя раньше миниатюры выводились, а теперь ни один плагин их не выводит. В чем дело, не подскажете?
Я видела на каком то сайте, где картинки улетали. Это не тоже самое?
У меня тоже вопрос:
При обычных настроек получается например вот так: width=15 height=15
А как сделать чтобы были кавычки: width=»15″ height=»15″