html код конструкции MORE и NOTEASER
|
1 2 3 4 5 |
Анонс <!--more--> остальная часть статьи Анонс <!--moreеще о натяжных потолках--> ссылка "Читать далее" заменяется на "еще о натяжных потолках" Анонс <!--moreеще о натяжных потолках--><!--noteaser--> Статья без вывода Анонса, что написан до тега MORE |
Создание анонсов с помощью тега MORE
При выводе статей в категории или на главной странице, часто не хочется выводить статьи полностью (так как страница превращается в длинное, нечитаемое полотно). Но выводить одни заголовки — тоже не информативно.
В вордпрессе, для решения этой проблемы, есть инструмент — тег MORE. Разбив запись этим тегом, вы сможете выводить, в категории или не главной странице, только первую часть записи с ссылкой «Читать далее». При этом ссылка будет формата: /post-url/#more-1234.
Как это работает:
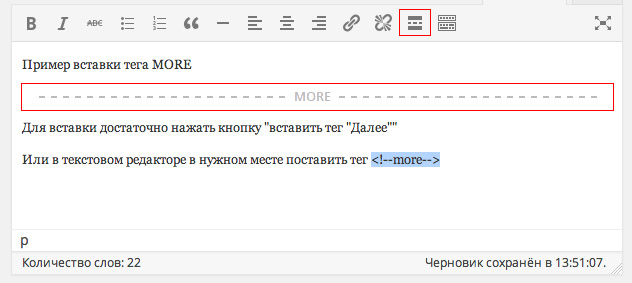
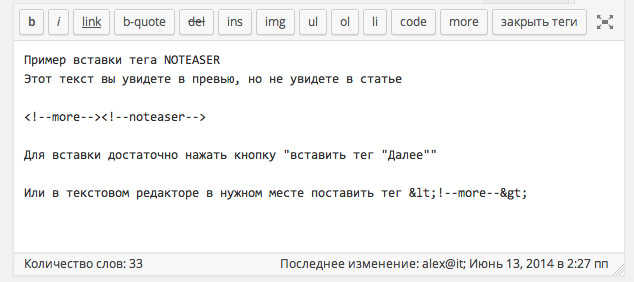
В визуальном редакторе записи поместите курсор в нужное место и нажмите на кнопку вставки тега.

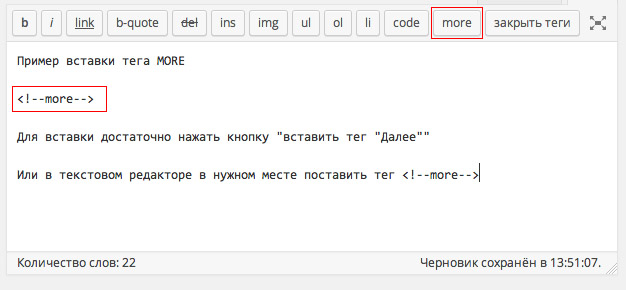
В тектовом редакторе можно также воспользоваться кнопкой «more» или просто вставить в нужном месте тег <!—more—>

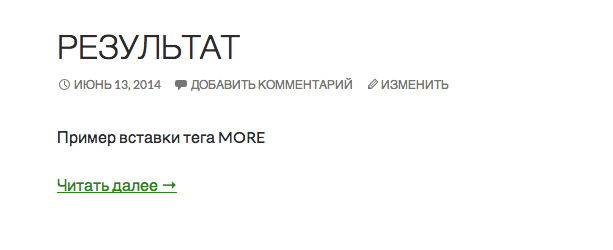
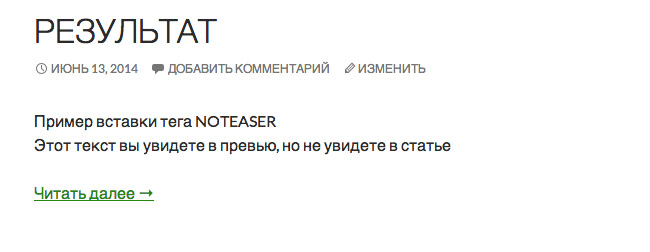
Так выглядит анонс:

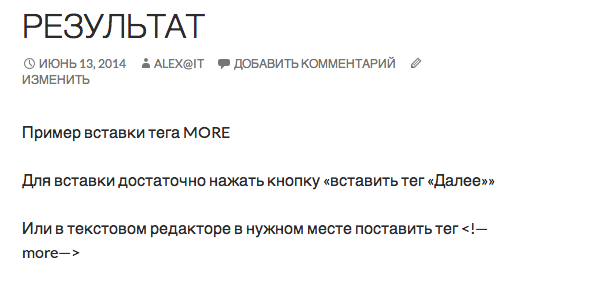
Так выглядит запись полностью:

Если вы опасаетесь, что такое решение приведет к дублированию контента: ссылка /post-url/ и ссылка /post-url/#more-1234 — пользуйтесь тегом Canonical.
Устанавливать тег в ручную не очень удобно, поэтому вы можете воспользоваться плагином All in one SEO-pack, который помимо всего прочего, предоставляет возможность автоматически добавить в каждую запись тег Canonical c указанием основной (канонической) ссылки на запись.
Создание уникальных анонсов с помощью тега NOTEASER
Использование тега MORE позволяет существенно улучшить юзабилити сайта, но не всегда уместно использовать в качестве анонса статьи ее часть.
Если вы хотите создать уникальный анонс, который не будет дублировать содерживое статьи — вам поможет тег NOTEASER
Как это работает:
Разместите в статье ваш уникальный анонс и отделите его от остального содержимого статьи тегами <!—more—><!—noteaser—>

В категории или на главной странице анонс будет выглядеть так:

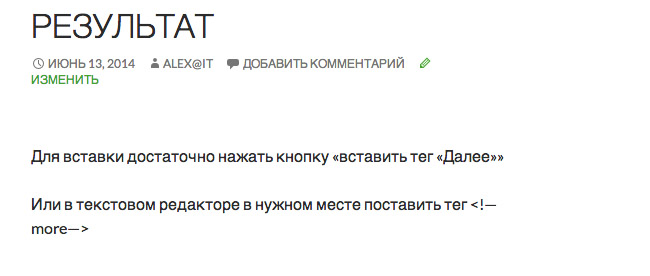
А запись будет выглядеть так (анонс не отображается):

Создание уникального текста ссылки MORE
Если вас не устраивает стандартное «Читать далее», вы можете создать свой текст.
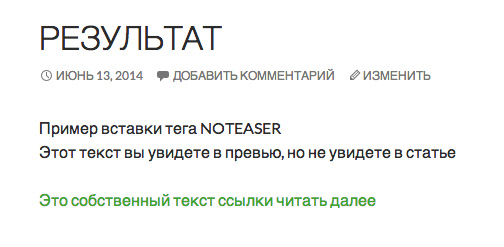
Делается это просто — вставляя тег, укажите текст, который вы хотите вставить:
<!—more Это собственный текст ссылки читать далее —>



Нашел как вывести список страниц как анонс в WordPress по ссылке:
Очень помогло
Стоп! Почему 55 слов? Я ведь поставил тег more на 5 абзаце и в анонсе должно быть не 55 слов, а как минимум 100?