Данная статья раскрывает вопросы как поменять шрифт на сайте WordPress на практических примерах, в отличие от предыдущей работы, носящей больше ознакомительно-теоретический характер. Причем рассмотренные плагины позволяют избежать такой операции, как перелопачивание программного кода, с большой вероятностью совершения при этом ошибки.
Выбранные для описания плагины по замене шрифтов на WordPress функционируют каждый совместно со своим собственным сервисом.
Плагин Fontific | Google Fonts
Плагин для работы совместно с Google Web Fonts. Это лучший выбор для тех, кто не желает слишком напрягаться над подбором шрифтов. Все очень просто и эффективно – установка, активация и выбор в настройках тэга, которому назначается данный шрифт. Все работает ровно и без сбоев.
Разработчиками были реализованы следующие возможности плагина:
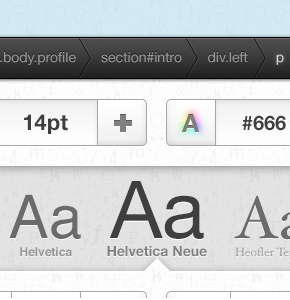
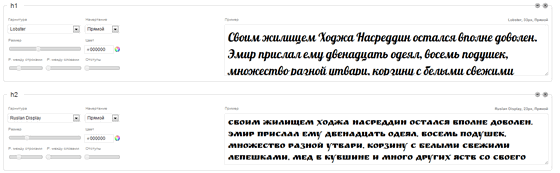
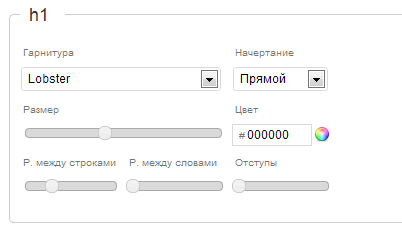
Для каждого тэга возможно присвоение любого значения каждому атрибуту его шрифта – типу, размеру, начертанию (обычное, полужирное, курсив), цвету и всевозможным отступам. В расположенном рядом окне просмотра можно сразу же наблюдать результат выполненных изменений, что продемонстрировано на верхнем рисунке. После установки требуемого шрифта следует сохранить новые настройки.
К преимуществам данной технологии можно отнести легкость и гибкость настройки, а также использование шрифтов надежного и эффективного сервиса Google Web Fonts.
Из недостатков следует выделить небольшое количество русских шрифтов, являющихся по большей части декоративными, что ограничивает их использование заголовками, и худшую, чем у решений на JS, кроссбраузерность плагина.
Смотреть плагин, на официальном сайте
Не забываем про SEO:
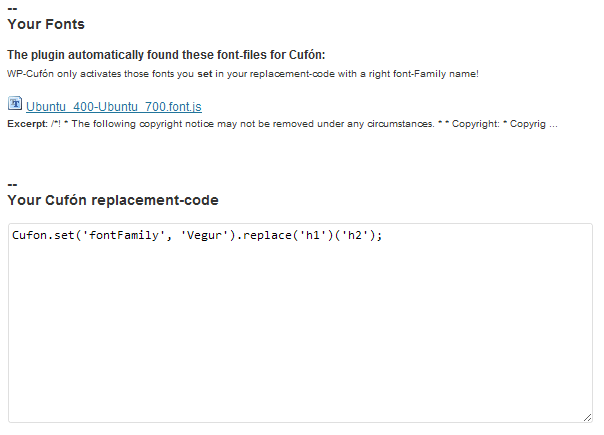
Плагин WP-Cufon
Для начала работы с этой программой требуется выполнить следующую последовательность действий: ее установку, активацию и создание по вышеуказанному пути папки. Эта папка предназначена для хранения файлов со шрифтами формата .js.
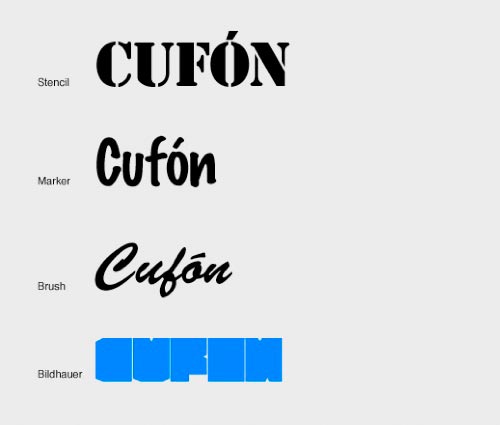
Генерация скриптов Cufon из шрифтов пользователя выполняется на сервисе Cufon Generator. С генерированные файлы помещаются в созданную ранее папку и затем прописываются строки замены:
Разработчики не стали загружать настройки программы множеством опций, поэтому разобраться в них не составит особого труда.
Из преимуществ этого способа следует отметить возможность генерации любого шрифта, из предоставляемых пользователем, и неплохую (хотя и не абсолютную) кроссбраузерность.
К недостаткам описанной программы можно отнести использование JavaScript, что не всегда эффективно, а также слабую настраиваемость.
Вы можете подробнее ознакомиться с установкой и настройкой на сайте Cufon шрифта.
Смотреть плагин, на официальном сайте
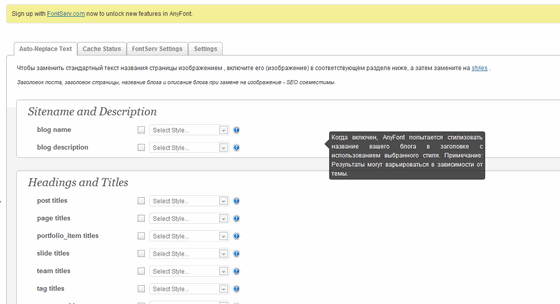
Плагин AnyFont
Данный плагин требует регистрации на сервисе FontServ.com. Следует отметить, что хотя сервис платный, но имеется возможность воспользоваться бесплатной версией для одного сайта. Работа с этим плагином начинается с регистрации на сайте, загрузки шрифтов пользователя и дальнейшем их переводе в веб-шрифты (файлы форматов EOT, SVG и WOFF). Кроссбраузерность данного продукта начинается с IE5.
Плагин демонстрирует широкие настройки, позволяющие настраивать свойства буквально каждой буквы. Однако все это очень просто в освоении, во многом благодаря справке на русском языке, всплывающей в окошке при наведении курсора на элемент.
Из преимуществ данного плагина выделяются возможность загрузки собственных шрифтов, очень детальные настройки и приличная кроссбраузерность.
К недостаткам же можно отнести ограничение бесплатного сервиса одним сайтом и работа плагина через интернет-сервис, который временами может быть недоступен.
Смотреть плагин, на официальном сайте
Вообще же рекомендуется использование в пределах одного сайта не более двух шрифтов для выделения заголовков. В таком случае оптимальным выбором будет плагин Fontific, который легко настраивается и имеет огромное количество шрифтов.
А на последок, для тех кто хочет сделать интернет магазин на WordPress:






у вас сайт McAfee занес в желтый список — опасный. Не думаю что он опасный, но все у кого стоит Макафи наблюдают табличку при заходе на сайт с надписью: Эта ссылка подозрительна. Мы проверили ее и обнаружили возможные угрозы безопасности. Соблюдайте осторожность.
Категория веб-сайта:
Неприменимо
Уверен у вас и большой процент отказов. Разберитесь с этим.